Este programa es gratuito y se llama Free Monitor for Google.
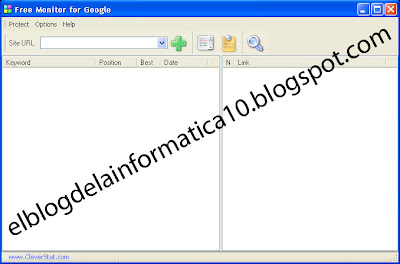
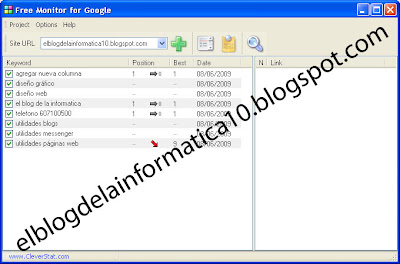
Una vez instalado el programa, lo abrimos y nos encontramos con la siguiente pantalla:

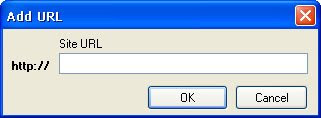
 En la ventana que aparece escribiremos la dirección URL de la web y pulsaremos el botón OK.
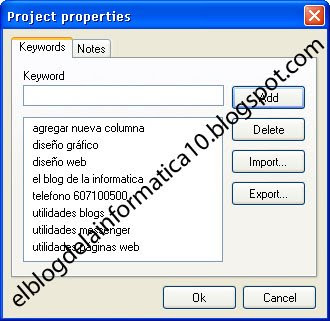
En la ventana que aparece escribiremos la dirección URL de la web y pulsaremos el botón OK.A continuación, tendremos que escribir las palabras clave por las que queremos conocer la posición que ocupa nuestra página en el buscador Google. Para ello, haremos clic en el botón Edit Keywords que aparece justo a la derecha del botón pulsado anteriormente para agregar el sitio web.
 En la ventana que nos aparece escribiremos la palabra y pulsaremos el botón Add para agregarla a la lista. Este paso lo repetiremos con cada una de las palabras clave.
En la ventana que nos aparece escribiremos la palabra y pulsaremos el botón Add para agregarla a la lista. Este paso lo repetiremos con cada una de las palabras clave.Una vez que hayamos agregado todas las palabras pulsaremos el botón OK para volver a la pantalla principal del programa.
Ya solo nos falta pulsar el botón Search, que aparece al final de la barra de herramientas, para conocer la posición que ocupa nuestra web respecto a las palabras clave que hemos escrito en el paso anterior.

Si volvemos a repetir esta búsqueda unos días después podremos comprobar si nuestra web ha bajado o subido de posición.