Debido a que este post puede quedar muy extenso, lo dividiré en tres partes.
En primer lugar, decir que en las tres siguientes entradas de El blog de la Informática os explicaré cómo convertir un logo 2D a 3D.
En esta primera entrada lo que voy a hacer es coger una imagen cualquiera de un logo en 2D y convertirla a trazados utilizando Photoshop para, en la segunda entrada, convertirlos a 3D utilizando el programa Cinema 4D. Por último, en la tercera entrada, utilizando este mismo programa le daremos un toque personal al logo incluyendo luces y algunos efectos para mejorar notablemente la escena en 3D.
Bien, una vez explicado cómo se va a dividir la entrada Convertir logo 2D a 3D, solo nos queda ponernos manos a la obra.
Para empezar, accedemos a Google y buscamos la imagen del logotipo el cual queremos convertir de 2D a 3D. Cabe destacar que cuando más grande sea la imagen mucho mejor para su posterior conversión en trazados.
Para este ejemplo, voy a utilizar dos imágenes, la primera es un logo de un solo color y la segunda de un logo que tenga más de un color ya que el tratamiento de la imagen cambia un poco. Os dejo a continuación ambas imágenes para que podáis descargarlas y seguir el tutorial paso a paso.
Una vez que hemos elegido las imágenes, abrimos la primera en Photoshop.
Seleccionamos la herramienta Varita mágica y hacemos clic sobre cada una de las letras que componen el logotipo de renfe. Cabe recordar que para que se vayan seleccionando todas las letras del logotipo tendremos que mantener pulsada la tecla Mayus a la vez que vamos haciendo clic sobre cada una de las imágenes.
Una vez que tengamos seleccionadas todas las letras del logotipo, hacemos clic con el botón derecho sobre una de las letras y seleccionamos la opción Hacer trazado de trabajo. Como Tolerancia le indicamos 1,0 píxeles.
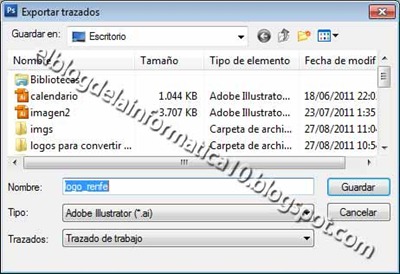
Para terminar, accedemos al menú Archivo y seleccionamos la opción Exportar –> Trazados a Illustrator.
En la ventana que nos aparece, seleccionamos la ubicación y escribimos el nombre del archivo que va a contener los trazados que posteriormente abriremos con el programa Cinema 4D para realizar la escena 3D.
Con esto, habremos terminado la primera parte de este tutorial correspondiente al primer logotipo.
Ahora, vamos a abrir en Photoshop el segundo logotipo, el que tiene más de un color para que veáis el tratamiento del mismo.
Las acciones que debemos realizar son las mismas pero debemos tener en cuenta que tiene más de un color, por lo que al final tendremos, en este caso, tres archivos de trazados, uno por cada color que se muestra en el logotipo.
Teniendo claro esto, lo que haremos será seleccionar de nuevo la herramienta Varita mágica e ir haciendo clic sobre las zonas que se muestran en color rojo.
Una vez seleccionadas todas las zonas de color rojo, haremos clic sobre una de ellas con el botón derecho y seleccionaremos la opción Hacer trazado de trabajo y como Tolerancia 1,0 píxeles, al igual que antes.
Finalmente pulsaremos en la opción del menú Archivo –> Exportar –> Trazados a Illustrator y, por ejemplo, guardaremos el archivo con el nombre logo_Nasa_rojo.
Con las siguientes zonas lo mismo, las seleccionamos, hacer trazado de trabajo y exportamos trazados a Illustrator.
Finalmente con este logo, como he escrito antes, tendremos tres archivos de trazados: logo_Nasa_rojo, logo_Nasa_azul y logo_Nasa_blanco.
Con esto habremos concluido esta primera parte del tutorial Convertir logo 2D a 3D de las tres que tiene en total.




2 comentarios:
Saludos. ¿Entonces con el archivo vamos a trazar el logo? También puede trazarse directo de la imagen, o porque hay que eliminar el fondo. Espero la segunda parte.
No, el fondo no hay que eliminarle. A partir del archivo generado (en este caso las letras del logo) podremos generar una escena en tres dimensiones.
En breve publicaré la segunda parte, gracias por tu comentario, un saludo :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.