Como lo prometido es deuda, hoy os traigo la segunda entrada sobre cómo convertir un logo 2D a 3D.
Como podréis recordar en la primera, convertir logo 2D a 3D: Trazados, lo que hicimos fue coger dos imágenes (una más sencilla y otra más compleja) y convertirlas a trazados utilizando el programa Photoshop.
En esta segunda entrada sobre este tema, lo que haremos será realizar esa conversión a tres dimensiones utilizando el programa Cinema 4D y quedará para una tercera entrada la opción de perfeccionar la escena en tres dimensiones que vamos a crear con estos logos.
Comenzaremos con la primera imagen, la del logo de renfe. Recordamos que teníamos un archivo de Illustrator con el nombre logo_renfe. Éste es el archivo que debemos abrir con Cinema 4D para poder empezar a realizar la conversión a tres dimensiones.
Al abrir ese archivo, nos aparecerá la siguiente pantalla.
Tal cual está en la imagen, aceptamos la pantalla para poder pasar al diseño.
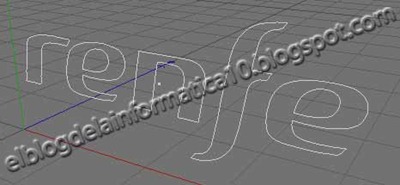
Como podremos ver, en pantalla nos habrán aparecido los trazados del logotipo escogido, en este caso, el de renfe.
Si nos fijamos en el panel Objetos, podremos comprobar que aparece logo_renfe con un símbolo más a la izquierda. Si hacemos clic sobre ese signo, podremos ver que hay cinco trayectorias, en este caso, cada una corresponde a cada una de las letras que forman el logotipo.
Lo que vamos a hacer va a ser unir esas cinco trayectorias para tratar el objeto como uno solo. Para hacer esto, seleccionamos las cinco trayectorias, al igual que lo hacemos con un conjunto de archivos en Windows, y una vez seleccionadas pulsamos dentro de este panel con el botón derecho y elegimos la opción Conectar.
Comprobaremos que aparece una nueva trayectoria con el nombre Trayectoria 1.1 y si nos fijamos al seleccionarla engloba todo el logotipo.
La trayectoria creada la sacamos fuera del grupo que teníamos originalmente en el archivo con tan solo arrastrarla en el panel de forma que quede como muestra la imagen.
Hecho esto, el grupo logo_renfe lo podemos eliminar con tan solo seleccionarlo en el panel y pulsando la tecla Suprimir.
Para poder realizar la conversión a tres dimensiones a partir de los trazados de cualquier imagen, necesitamos añadirle una extrusión.
Para ello, buscamos en la barra de herramientas el botón Añadir Objeto HyperNURBS y, de las opciones que muestra, seleccionamos NURBS Extrusión.
En el panel Objetos, arrastramos la trayectoria 1.1 encima de la extrusión que acabamos de añadir. En este momento podremos ver que el diseño del logo se convierte a tres dimensiones.
En el panel Materiales, creamos un material haciendo doble clic en el interior de dicho panel.
De nuevo hacemos doble clic en el material creado para coger el color y elegir las opciones que deseemos agregarle.
Una vez que hayamos hecho esto, solo nos quedará arrastrar el material a NURBS Extrusión dentro del panel Objetos.
Para terminar, pulsamos en la barra de herramientas el botón Renderizar en el visor de imágenes y, una vez dentro de él, accedemos a la opción del menú Archivo –> Guardar como para escoger el formato y el nombre que tendrá la imagen con el logo en tres dimensiones.
Cierto es que el logo así como lo hemos dejado queda un poco soso, de ahí que me haya decidido a crear una tercera entrada sobre este tema para que una vez hayamos añadido luces, sombras, un plano y variado la posición del logo obtengamos el siguiente resultado.
Bien, después de todo esto, recordaréis que teníamos otro logotipo para convertir ¿verdad? sí, el de la NASA.
Los pasos a seguir son los mismos con el único cambio que en este caso tenemos tres archivos de trazados, cada uno de ellos correspondientes con los colores del propio logo.
Lo que debemos hacer es ir abriendo cada uno de ellos, ir conectando las trayectorias e ir pegando éstas en un solo archivo de forma que al final tengamos tres trayectorias.
A cada una de ellas, la agregamos un objeto NURBS Extrusión quedando el panel de objetos de la siguiente forma (podéis cambiarles el nombre para que a la hora de aplicar los colores lo tengáis más claro).
Le aplicamos el color correspondiente, a no ser que queráis cambiarlos, y renderizamos la imagen obteniendo el siguiente resultado.














8 comentarios:
JoseM., sigo el tutorial con interés, pues buena falta me hace, estoy un poco pez en el photoshop.
Saludos.
Qué interesante! Había oído hablar de este software pero no sabía que tenía esta utilidad.
Si tengo un rato libre voy a investigar más sobre cómo funciona, que a mí esto me interesa :-P
Saludos y gracias por el tutorial!
Gracias JRio y David M. por vuestros comentarios :-)
interesante post!! esta genial
Interesante, No había oido hablar de CInema 4D.
Gracias art_design y APDiseñoweb> por vuestros comentarios.
Cinema 4D es del mismo estilo de programas como 3D Studio MAX o Blender.
Un saludo :-)
Muy buen tutorial, voy a descargar este interesante Software de diseño, excelente, gracias.
Gracias Cubacolombia Blog por tu comentario :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.