Personalmente no me gusta este tipo de gadgets/widgets cuando los veo en algún blog o página web pero como tiene que haber gente para todo posiblemente a alguno le guste o lo quiera incorporar a su blog, de ahí que haya decidido explicaros cómo incorporar el widget Spotify a vuestro blog.
Además, una de las noticias importantes de la semana pasada fue que Spotify eliminó el límite de tiempo que tenían las cuentas gratuitas por lo que me he vuelto a aficionar a escuchar música a través de este servicio, bien es cierto que sigue incluyendo publicidad pero es normal en algo se tenían que diferenciar las cuentas gratuitas de las de pago ¿no?
Bien, pues manos a la obra … lo primero será acceder a la web oficial de Spotify.
Nos desplazamos hacia abajo del todo y encontraremos varias opciones, la que debemos pulsar es la de Acerca De y, en la nueva pantalla, haremos clic sobre Desarrolladores.
Comprobaremos que existe la opción Spotify Widgets, es ésa es en la que tendremos que hacer clic.
Al hacerlo, veremos dos opciones, la primera (Spotify Play Button) la del reproductor y la segunda (Spotify Follow Button) un botón para que nos puedan seguir en Spotify similar al que expliqué en el post anterior Botón Feedly para blog.
La que nos interesa es la primera, Spotify Play Button. Al hacer clic sobre dicha opción, nos aparecerán las instrucciones y pasos necesarios para incorporar el widget Spotify al blog.
Los pasos, aunque sencillos y explicados en esta página, os paso a detallar a continuación.
El primero será elegir el álbum, canción o playlist que queremos añadir al reproductor. Para ello, logueados con los datos de nuestra cuenta, haremos clic con el botón derecho sobre el álbum, canción o playlist y seleccionaremos la opción Copiar URI de Spotify.
Una vez copiada debemos volver a la pantalla de configuración de nuestro reproductor y pegarla en el paso número dos.
Y como último paso, tendremos que copiar el código generado en el paso número tres de la pantalla de configuración del reproductor para poder llevarlo definitivamente a nuestra web o blog.
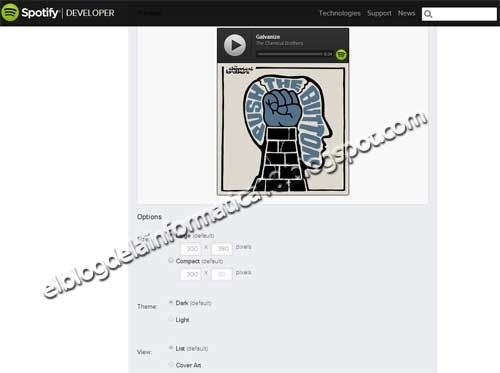
También podemos cambiar la apariencia (tamaño, color y vista) del reproductor modificando las opciones que se encuentran a continuación de la vista previa del reproductor.
Para finalizar después de estas opciones tenemos toda la ayuda para modificar el código e ir incorporando las opciones de forma manual.
Una vez que tengáis el código correcto, para añadirlo al blog, en el caso de que sea de Blogger tendréis que acceder a Diseño –> Añadir un gadget y elegir el de tipo HTML / Javascript.
José M. García
@josem2112
El Blog de la Informática 10







2 comentarios:
Spotify ofrece muchos servicios como descargar musica y videos o videoclips
Gracias Jaime por tu comentario, saludos :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.