Hoy en El Blog de la Informática 10 os traigo un post sobre Photoshop ya que hacía bastante tiempo que no escribía una entrada sobre este programa.
En esta ocasión, os explicaré cómo realizar un texto relleno de líquido utilizando el programa Photoshop.
Para empezar, crearemos una imagen de tamaño 500 x 270 píxeles. Hecho esto, escribiremos el texto al que vamos a rellenar de líquido. Intentaremos utilizar un tipo de letra cuyos caracteres sean algo anchos o, como alternativa, podemos aplicar a la fuente, si ésta lo permite, la característica Negrita o ampliando la escala horizontal. El color de la letra será el gris (#dbdbdb). Mediante los controles de transformación de la herramienta Mover ajustaremos el texto para que ocupe el mayor área de la imagen posible.
A continuación, aplicaremos un degradado lineal al fondo con los colores #acacac y #e1e1e1 de arriba hacia abajo de forma que el color más oscuro quede en la parte inferior de la imagen.
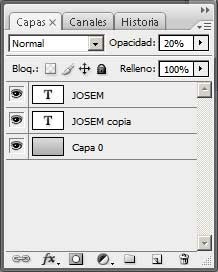
Duplicaremos la capa de texto de forma que la capa copia quede justo debajo de la original.
Teniendo seleccionada la capa josem copia, pulsaremos con el botón derecho sobre ella y seleccionaremos Opciones de fusión, aplicando los siguientes valores.
- Sombra paralela
- Modo de fusión: Multiplicar
- Color: #707070
- Opacidad: 75%
- Ángulo: 44º (desactivar usar luz global)
- Distancia: 1 px
- Extensión: 0%
- Tamaño: 8 px
-
- Sombra interior
- Estructura
- Modo de fusión: Multiplicar
- Color: #000000
- Opacidad: 75%
- Ángulo: 120º (desactivar usar luz global)
- Distancia: 0 px
- Retraer: 0%
- Tamaño: 6 px
-
- Calidad
- Contorno: Desnivel Profundo
-
-
- Bisel y Relieve
- Estructura
- Estilo: Inglete interior
- Técnica: Redondeado
- Profundidad: 100%
- Dirección: Arriba
- Tamaño: 9 px
- Suavizar: 2px
-
- Sombra
- Ángulo: 132º (desactivar usar luz global)
- Altitud: 11º
- Contorno de resplandor: Desnivel profundo (activar suavizado)
- Modo de resaltado: trama / color: #ffffff
- Opacidad: 75%
- Modo de sombra: Multiplicar / Color #cbcbcb
- Opacidad: 75%
-
-
- Bisel y Relieve – Contorno
- Contorno: Aro (activar suavizado)
- Rango: 100%
-
Con estos valores, aceptaremos la pantalla de opciones de fusión para volver a la principal del área de trabajo de Photoshop.
En ella, teniendo seleccionada la capa josem modificaremos el valor del relleno hasta dejarlo al 0%.
Con la misma capa seleccionada, accederemos de nuevo a las opciones de fusión indicando los siguientes valores.
- Sombra interior
- Estructura
- Modo de fusión: Multiplicar
- Color: #000000
- Opacidad: 75%
- Ángulo: 120º (desactivar usar luz global)
- Distancia: 0 px
- Retraer: 0%
- Tamaño: 6 px
-
- Calidad
- Contorno: Desnivel Profundo (activar suavizado)
-
-
- Bisel y Relieve
- Estructura
- Estilo: Inglete interior
- Técnica: Redondeado
- Profundidad: 100%
- Dirección: Arriba
- Tamaño: 10 px
- Suavizar: 2 px
-
- Sombra
- Ángulo: -78º (desactivar usar luz global)
- Altitud: 16º
- Contorno de resplandor: Desniveles redondeados (activar suavizado)
- Modo de resaltado: trama / color: #ffffff
- Opacidad: 75%
- Modo de sombra: Color más oscuro / Color #dbdbdb
- Opacidad: 75%
-
-
- Bisel y Relieve – Contorno
- Contorno: Aro doble (activar suavizado)
- Rango: 100%
-
Una vez indicados estos valores, aceptaremos esta pantalla para que los cambios surtan efecto.
Hecho esto, vamos a aplicar el relleno de líquido del texto. Para ello, seleccionando la herramienta Rectángulo dibujaremos uno que ocupe la mitad del alto y la totalidad del ancho del texto. El color elegido para este ejemplo, el cual podéis cambiar, es #0795f9.
La capa que contiene el rectángulo recién dibujado la situaremos entre las dos que tenemos con el texto, josem y josem copia, con lo que la imagen en este punto, debería tener el siguiente aspecto.
Con la herramienta Añadir punto de ancla, dibujaremos los anclajes del líquido, es decir, los puntos en los cuales toca con las letras, tanto al inicio como al final. La siguiente imagen aclara bastante este concepto.
Una vez dibujados todos estos puntos, realizaremos la misma operación pero en este caso para dibujar las ondas del líquido. Para ello, con la misma herramienta seleccionada, haremos clic en la mitad de los puntos dibujados en el punto anterior y sin soltar arrastraremos hasta que se muestre la curvatura deseada. Para darle mayor realidad, podemos dibujar más de un punto intermedio.
Terminado el dibujo de estos puntos, rasterizaremos la capa que contiene el líquido. Con la capa rasterizada, accederemos a las opciones de fusión indicando los siguientes valores.
- Sombra paralela
- Modo de fusión: Multiplicar
- Color: #025895
- Opacidad: 75%
- Ángulo: -75º (desactivar usar luz global)
- Distancia: 3 px
- Extensión: 12%
- Tamaño: 3 px
-
- Sombra interior
- Modo de fusión: Multiplicar
- Color: #1eb3e4
- Opacidad: 75%
- Ángulo: 120º (activar usar luz global)
- Distancia: 0 px
- Retraer: 0%
- Tamaño: 16 px
-
- Bisel y Relieve
- Estructura
- Estilo: Inglete interior
- Técnica: Redondeado
- Profundidad: 100%
- Dirección: Arriba
- Tamaño: 9 px
- Suavizar: 3 px
-
- Sombra
- Ángulo: 48º (activar usar luz global)
- Altitud: 26º
- Contorno de resplandor: Aro doble (desactivar suavizado)
- Modo de resaltado: trama / color: #ffffff
- Opacidad: 75%
- Modo de sombra: Color más oscuro / Color #79b8e5
- Opacidad: 75%
-
-
- Bisel y Relieve – Textura
- Motivo: Burbujas
- Escala: 95%
- Profundidad: +6
- Invertir desactivado
- Enlazar con capa activado
-
- Satinado
- Modo de fusión: Multiplicar
- Color: #0795f9
- Opacidad: 50%
- Ángulo: 19º
- Distancia: 11 px
- Tamaño: 22 px
- Contorno: Cono
- Suavizado desactivado
- Invertir activado
-
- Superposición de colores
- Modo de fusión: luz fuerte
- Color: #56b8fe
- Opacidad: 100%
-
- Superposición de degradado
- Modo de fusión: Luz suave
-
Llegados a este punto, aceptaremos la pantalla de opciones de fusión y quedarán aplicados los cambios el líquido de relleno del texto.
Para terminar, tan sólo tenemos que eliminar el sobrante del rectángulo (líquido). Para ello, haremos clic en el panel de Capas sobre el icono de una de las capas de texto manteniendo pulsada la tecla Control. Con esto se formará una selección de las letras que conforman el texto.
A continuación, haremos clic en el menú Selección –> Invertir para que se invierta la selección realizada en el paso anterior. En este punto, nos fijaremos que tenemos en el panel capas seleccionada que contiene el rectángulo (líquido), y una vez comprobado, pulsaremos la tecla Suprimir. Con esto, habremos eliminado el sobrante del líquido y quedará sólo el interior de las letras con el relleno.
José M. García
@josem2112
El Blog de la Informática 10












2 comentarios:
Hola José M, no se a que es lo que pasa pero últimamente no puedo ver las imágenes en tu blog y me está pasando con algunas de las entradas del mío.
Sabes a que es debido?
Saludos:)
Hola misaani
has probado con otro navegador y/o ordenador para ver si te ocurre lo mismo?
De momento nadie me ha dicho nada sobre esto
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.