Como os anuncié días atrás, hoy os enseñaré los pasos que debemos seguir para incluir nuestro blog o página web en el buscador
Google.
Una de las formas de dar a conocer nuestra web o blog es indexarla en buscadores y directorios y, como buscador principal, tenemos a
Google.
La manera de comprobar las páginas que tenemos indexadas en dicho buscador, fue ya explicada hace unos días y la podéis encontrar haciendo clic en este
enlace.
Antes de empezar, os aclararé que el proceso de alta en
Google puede darse a través de un simple enlace de alta, que habréis visto en más de una ocasión por Internet, o bien a través de las
Herramientas para webmasters, servicio del propio
Google y que fue creado justamente para este fin.
La diferencia entre uno y otro es que a través del simple enlace estáis dando a conocer a
Google vuestra web de forma anónima, por lo que su indexación es bastante dudosa, puesto que al día se reciben millones de peticiones a través de este enlace; y si por el contrario, lo decidís dar de alta a través de las
Herramientas para webmasters, lo estaréis dando a través de la cuenta de
Google por lo que el sitio web será indexado en menos de un mes.
Por este motivo, la forma que os voy a explicar en esta entrada es la segunda.
Bien, pues comencemos el proceso para dar de alta. En primer lugar, debemos acceder a la página del servicio de
Herramientas para webmasters de
Google.
Introducimos nuestros datos de la cuenta de
Google y nos aparecerá la siguiente pantalla:

En ella podemos ver las webs o blogs que tengáis dadas de alta cada uno de vosotros. Si no tenéis dado de alta nada, la lista de páginas aparecerá vacía.
Lo que debemos hacer es, en la caja de texto
Haga clic para añadir un sitio, escribir la dirección URL de la web o blog que queremos indexar en
Google.
Ejemplos, aunque se pueden ver en la imagen, serían los siguientes:
elblogdelainformatica.blogspot.com
www.telefonica.net/web2/jmgg1979
Una vez escrita la dirección URL, pulsaremos el botón
Añadir sitio apareciendo la siguiente pantalla:

Como bien nos indica esta pantalla, el paso siguiente es verificar el sitio.
¿Qué quiere decir esto de verificar el sitio? Que debemos informar a
Google que somos los administradores del sitio web que queremos indexar en su buscador. Para ello, pulsaremos el enlace
Verifique su sitio web que aparece dentro del rectángulo de color amarillo.
Al pulsar sobre este enlace, nos aparecerá la pantalla con las diferentes formas de verificar el sitio web.

Para seleccionar el método de verificación, haremos clic en la lista desplegable que aparece y seleccionaremos la opción que queramos. En este ejemplo, seleccionaremos la opción
Añadir una metaetiqueta.
Al seleccionar esta opción, os aparecerá justo debajo la metaetiqueta que debéis añadir a vuestra web o blog para realizar la verificación.
Lo único que debéis hacer es copiar el código HTML que os aparece y pegarla entre las etiquetas
<head> y
</head> del código de vuestra web o blog.
En el caso de que lo estéis realizando con un blog de
Blogger, solo tendréis que acceder a la ficha
Plantilla –>
Editar HTML y pegar ese código entre las etiquetas citadas anteriormente.
Una vez que hayamos pegado ese código y actualizados los cambios en la web, haremos clic en el botón
Verificar de la ventana de Herramientas para webmasters.
Al instante nos informará si el sitio web ha sido verificado correctamente o no.
Una vez verificado el sitio web, solo nos hace falta indicar a
Google el sitemap de la web o blog.
El sitemap es un archivo que contiene todas las páginas de un sitio web. Para saber cómo indicárselo a
Google, podéis hacer clic en este
enlace, puesto que fue un tema ya explicado en este blog.
Indicado también el sitemap, habremos concluído el proceso de alta en
Google y la indexación en el buscador, si no recuerdo mal, tardará entre una y tres semanas.





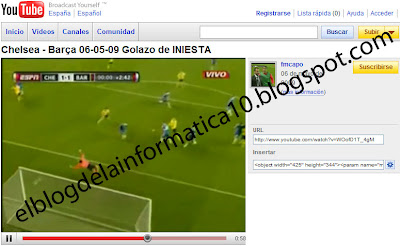
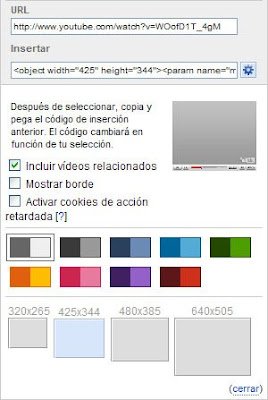
 El código que tenemos en ese apartado es el código que debemos pegar en nuestro blog para insertar el vídeo.
El código que tenemos en ese apartado es el código que debemos pegar en nuestro blog para insertar el vídeo. Una vez hayamos elegido las opciones que queramos, solo debemos copiar el código generado, acceder a nuestro blog y pegarlo bien en la entrada correspondiente o bien en el gadget si es que queremos incorporarlo de forma permanente a nuestro blog.
Una vez hayamos elegido las opciones que queramos, solo debemos copiar el código generado, acceder a nuestro blog y pegarlo bien en la entrada correspondiente o bien en el gadget si es que queremos incorporarlo de forma permanente a nuestro blog.
 En ella podemos ver las webs o blogs que tengáis dadas de alta cada uno de vosotros. Si no tenéis dado de alta nada, la lista de páginas aparecerá vacía.
En ella podemos ver las webs o blogs que tengáis dadas de alta cada uno de vosotros. Si no tenéis dado de alta nada, la lista de páginas aparecerá vacía.  Como bien nos indica esta pantalla, el paso siguiente es verificar el sitio.
Como bien nos indica esta pantalla, el paso siguiente es verificar el sitio.  Para seleccionar el método de verificación, haremos clic en la lista desplegable que aparece y seleccionaremos la opción que queramos. En este ejemplo, seleccionaremos la opción Añadir una metaetiqueta.
Para seleccionar el método de verificación, haremos clic en la lista desplegable que aparece y seleccionaremos la opción que queramos. En este ejemplo, seleccionaremos la opción Añadir una metaetiqueta.  En primer lugar, realizaremos la copia de seguridad de la plantilla tal y como explica en esta
En primer lugar, realizaremos la copia de seguridad de la plantilla tal y como explica en esta  Llegado a este punto, ya solo nos hace falta maquillar un poco la apariencia del blog eliminando o retocando las imágenes que aparecen tanto en el encabezado del blog como a derecha e izquierda que es el borde que visualizamos, en este caso, de color marrón más oscuro.
Llegado a este punto, ya solo nos hace falta maquillar un poco la apariencia del blog eliminando o retocando las imágenes que aparecen tanto en el encabezado del blog como a derecha e izquierda que es el borde que visualizamos, en este caso, de color marrón más oscuro. Por cierto, hablando de programas de retoque fotográfico os he indicado que lo podéis hacer con Photoshop o cualquier otro programa.
Por cierto, hablando de programas de retoque fotográfico os he indicado que lo podéis hacer con Photoshop o cualquier otro programa. Este tipo de licencias permiten el uso del contenido del blog o página web siempre y cuando se cumplan las condiciones que elija el autor de ellos en la propia licencia.
Este tipo de licencias permiten el uso del contenido del blog o página web siempre y cuando se cumplan las condiciones que elija el autor de ellos en la propia licencia. o si queréis acceder directamente a la opción correspondiente para crearlas, pulsad este
o si queréis acceder directamente a la opción correspondiente para crearlas, pulsad este 





 PR(A) PageRank de la página A
PR(A) PageRank de la página A
