Una vez que tenemos configurado la cuenta nuestro blog en Windows Live Writer es hora de publicar entradas a través de este programa.
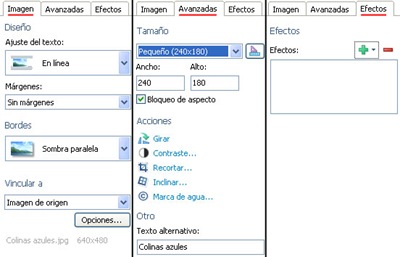
Hoy me limitaré al texto y, en entradas posteriores, iré explicando cómo insertar imágenes junto con las opciones disponibles, hipervínculos, etc…
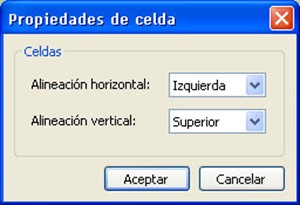
Las operaciones que podemos realizar con el texto dentro de este programa son las mismas que podríamos realizar con un editor de texto normal, es decir, cambio de letra, color, alineación del texto, formato del texto y viñetas.

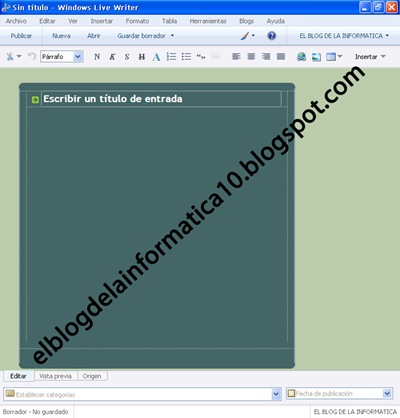
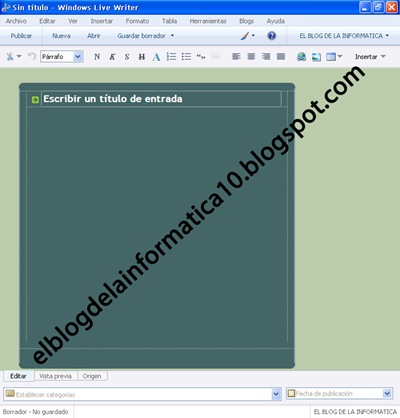
Todo ello lo podemos seleccionar desde la barra de herramientas que tenemos en la parte superior de la zona donde escribimos las entradas o bien desde el menú Formato.
Una vez que tengamos escrito y aplicado al texto el formato que queramos, debemos publicar la entrada.
Antes de pulsar el botón correspondiente, en la parte inferior izquierda podremos seleccionar las etiquetas (o categorías) que queremos aplicar a esta entrada y en la parte inferior derecha la fecha y hora de publicación.
Justo arriba de estas dos opciones tenemos tres posibles vistas: Editar, que es la que nos sirve para escribir e insertar los diferentes elementos de la entrada; Vista previa que nos ofrece una vista preliminar de la entrada tal y como quedará publicada en el blog; y por último, Origen que nos muestra el código HTML de la entrada actual por si quisiéramos hacer algún arreglo desde el propio código.
Seleccionado esto, ahora sí que pulsaremos el botón Publicar que aparece en la parte superior del programa para que la entrada quede publicada o programada en nuestro blog.
Al pulsar este botón, si no activamos la casilla Recordar contraseña en la configuración de la cuenta, nos aparecerá la ventana correspondiente para introducirla.
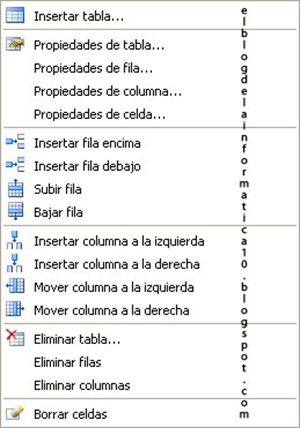
Recuerdo que en esta entrada solo me he limitado al texto, y a lo largo de las próximas iremos viendo cómo insertar imágenes, tablas, hipervínculos, etc…