Hoy de nuevo utilizaré el botón Intercalar cuadros de animación para crear una animación diferente a la de la entrada anterior del blog.
Creamos una imagen de dimensiones 300 x 50 píxeles.
Seleccionamos la herramienta Bote de pintura y rellenamos el fondo de color rojo.
A continuación, activamos la herramienta de Texto y, en color blanco y centrado, escribimos un texto sobre la imagen.

Hecho esto, accedemos de nuevo al menú asociado al panel y seleccionamos la opción Pegar cuadro.
En la ventana que nos aparece seleccionaremos la opción Pegar despúes de la selección.
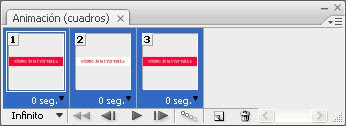
Situaremos este nuevo cuadro despúes de los dos anteriores que habíamos creado inicialmente. Esto lo podemos hacer arrastrando el cuadro hasta situarlo al final.
 Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.
Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.
Ahora, seleccionamos los dos últimos cuadros que tenemos en la animación, pulsamos de nuevo el botón Intercala cuadros de animación y escribimos también 20 como número de cuadros de insertar.
Guardamos la animación accediendo a la opción del menú Archivo -> Guardar para web y dispositivos y el resultado final debería ser el siguiente.

Creamos una imagen de dimensiones 300 x 50 píxeles.
Seleccionamos la herramienta Bote de pintura y rellenamos el fondo de color rojo.
A continuación, activamos la herramienta de Texto y, en color blanco y centrado, escribimos un texto sobre la imagen.

Hecho esto, duplicamos la capa que contiene el texto y, para esta nueva capa, seleccionamos como color del mismo el rojo.
Realizamos este mismo paso con la capa de fondo y la rellenamos de color blanco.
Hecho todo esto, debemos tener una capa de fondo de color rojo, otra de fondo de color blanco, una de texto de color rojo y otra más de texto de color blanco.
Mostramos el panel de Animación accediendo a la opción del menú Ventana -> Animación.
Nos fijamos en el panel Capas y ocultamos la capa que tiene el fondo en color blanco y la que tiene el texto en color rojo, dejando visibles la del fondo en rojo y el texto en blanco.
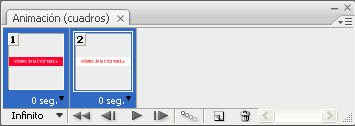
Creamos un nuevo cuadro de animación, accediendo al menú asociado al panel Animación y seleccionando la opción Nuevo cuadro, y, para éste, realizamos el paso contrario al anterior, es decir, mostramos la capa de fondo blanco y texto rojo y ocultamos la del fondo rojo y texto blanco.
En este paso del ejemplo, el panel Animación debería tener el siguiente aspecto:

Ahora copiaremos el primer cuadro de la animación. Para ello, seleccionamos el cuadro 1, accedemos al menú asociado al panel Animación y hacemos clic sobre la opción Copiar.Realizamos este mismo paso con la capa de fondo y la rellenamos de color blanco.
Hecho todo esto, debemos tener una capa de fondo de color rojo, otra de fondo de color blanco, una de texto de color rojo y otra más de texto de color blanco.
Mostramos el panel de Animación accediendo a la opción del menú Ventana -> Animación.
Nos fijamos en el panel Capas y ocultamos la capa que tiene el fondo en color blanco y la que tiene el texto en color rojo, dejando visibles la del fondo en rojo y el texto en blanco.
Creamos un nuevo cuadro de animación, accediendo al menú asociado al panel Animación y seleccionando la opción Nuevo cuadro, y, para éste, realizamos el paso contrario al anterior, es decir, mostramos la capa de fondo blanco y texto rojo y ocultamos la del fondo rojo y texto blanco.
En este paso del ejemplo, el panel Animación debería tener el siguiente aspecto:

Hecho esto, accedemos de nuevo al menú asociado al panel y seleccionamos la opción Pegar cuadro.
En la ventana que nos aparece seleccionaremos la opción Pegar despúes de la selección.
Situaremos este nuevo cuadro despúes de los dos anteriores que habíamos creado inicialmente. Esto lo podemos hacer arrastrando el cuadro hasta situarlo al final.
 Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.
Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.Ahora, seleccionamos los dos últimos cuadros que tenemos en la animación, pulsamos de nuevo el botón Intercala cuadros de animación y escribimos también 20 como número de cuadros de insertar.
Guardamos la animación accediendo a la opción del menú Archivo -> Guardar para web y dispositivos y el resultado final debería ser el siguiente.


No hay comentarios:
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.