Como la creación del banner está explicada en la entrada de ayer, hoy me limitaré a realizar unas pequeñas animaciones que podréis combinar con el banner para así realizarlos mucho más atractivos.
En primer lugar, abrimos Photoshop y creamos una imagen de tamaño 300 x 50 píxeles.
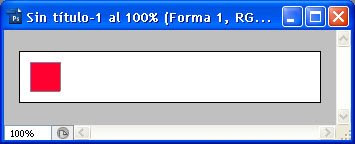
Trazamos un cuadrado de color rojo sobre la imagen, utilizando para ello la herramienta Rectángulo, y lo alineamos a la izquierda de la misma.
 Mostramos el panel Animación accediendo a la opción del menú Ventana -> Animación.
Mostramos el panel Animación accediendo a la opción del menú Ventana -> Animación.Duplicamos el cuadro actual pulsando para ello el botón Duplica los cuadros seleccionados que aparece en el panel mostrado anteriormente.
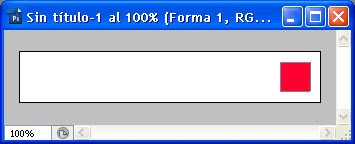
Utilizando la herramienta Mover y teniendo seleccionado el cuadro que acabamos de crear, movemos el cuadrado hasta situarlo a la derecha de la imagen.
 Ahora es cuando utilizaremos el botón Intercalar cuadros de animación. Para que lo entedáis este botón lo que hace es, teniendo una posición inicial y otra final, crear los cuadros intermedios para simular una animación, es decir, tal y como tenemos ahora mismo la imagen con la posición inicial (cuadrado a la izquierda) y la posición final (cuadrado a la derecha), este botón creará todos los cuadros intermedios para que al final veamos el desplazamiento del cuadrado de izquierda a derecha.
Ahora es cuando utilizaremos el botón Intercalar cuadros de animación. Para que lo entedáis este botón lo que hace es, teniendo una posición inicial y otra final, crear los cuadros intermedios para simular una animación, es decir, tal y como tenemos ahora mismo la imagen con la posición inicial (cuadrado a la izquierda) y la posición final (cuadrado a la derecha), este botón creará todos los cuadros intermedios para que al final veamos el desplazamiento del cuadrado de izquierda a derecha.Una vez entendida la utilidad de este botón, lo aplicaremos sobre la imagen. Para ello, seleccionamos los dos cuadros en el panel de Animación y pulsamos el botón Intercalar cuadros de animación.
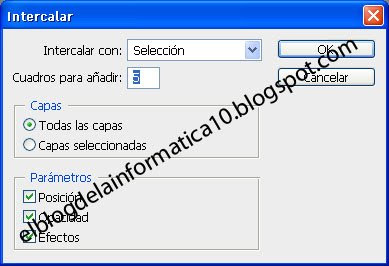
 Al pulsar sobre el botón anterior, nos aparecerá la ventana que podemos ver en la anterior imagen. En ella, seleccionaremos entre otras cosas los cuadros intermedios que queremos añadir para crear la animación.
Al pulsar sobre el botón anterior, nos aparecerá la ventana que podemos ver en la anterior imagen. En ella, seleccionaremos entre otras cosas los cuadros intermedios que queremos añadir para crear la animación.Cuantos más cuadros pongamos, el movimiento será más suave.
Para este ejemplo, insertaremos 10 cuadros y pulsaremos el botón OK.
Como podemos ver en el panel Animación, se han creado los cuadros con las posiciones intermedias del rectángulo.
Hecho esto, solo nos falta guardar la animación pulsando para ello la opción del menú Archivo -> Guardar para web y dispositivos.
El resultado final debería ser el siguiente.
En la próxima entrada del blog crearé otro tipo de animación utilizando de nuevo el botón Intercalar cuadros de animación.


4 comentarios:
Muy buen post .Espero el siguiente de como hacer banner.
Gracias por tu comentario Julio, saludos.
Muchas gracias José M, lo haré con tiempo a ver si me sale bien, me copio los detalles, para imprimirlos, y así lo tendré mas fácil.
Saludos cordiales
Gracias por tu comentario Loles, saludos.
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.