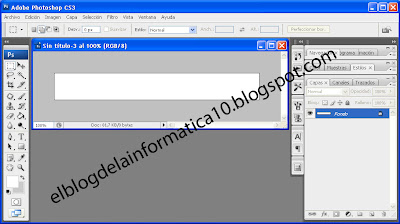
En primer lugar, accedemos a la creación de la imagen con las dimensiones que queramos. En este ejemplo, usaré las medidas 465 x 60 píxeles.

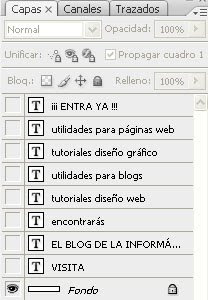
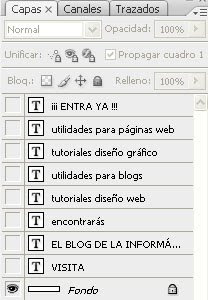
A continuación creamos las diferentes capas con el texto que queramos ir mostrando en el banner.
Utilizando la herramienta Mover, junto con las herramientas de alineación que aparecen en la barra de opciones de dicha herramienta, alineamos las capas creadas al centro del banner o en la posición que queramos que aparezcan.
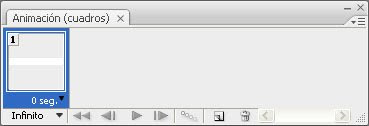
 Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
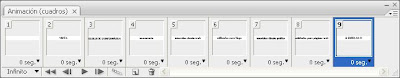
 Lo que tendremos que hacer será ir añadiendo cuadros de animación e ir seleccionando qué capa queremos mostrar en cada uno.
Lo que tendremos que hacer será ir añadiendo cuadros de animación e ir seleccionando qué capa queremos mostrar en cada uno.
Con esto crearemos una animación en la que cada texto aparecerá dentro de un cuadro.
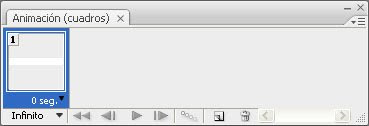
Para crear un cuadro nuevo, pulsaremos la opción Nuevo cuadro que aparece asociada al menú del panel (flecha de la parte superior derecha del panel).
 Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.
Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.
El botón Intercala cuadros de animación lo explicaré mañana con la creación de otro banner.
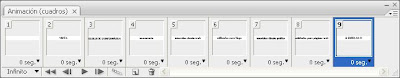
Si nos fijamos en el panel Animación, debajo de cada cuadro podemos seleccionar el intervalo de tiempo que va a permanecer en pantalla dicho cuadro.
En el caso que todos los cuadros tengan el mismo intervalo, como va a ser en este ejemplo, seleccionaremos todos los cuadros de la animación pulsando en la opción Seleccionar todos los cuadros que aparece en el menú asociado al panel Animación.
Una vez los tengamos seleccionados, haremos clic en la flecha que aparece en la parte inferior de uno de los cuadros para seleccionar el intervalo común para todos. En este caso, seleccionaré 1,5 segundos haciendo clic en la opción Otros y escribiéndolo manualmente.
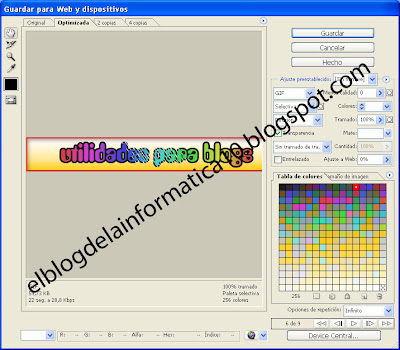
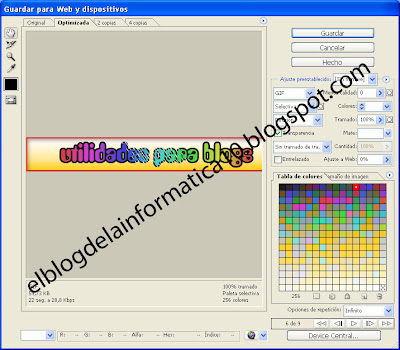
Para terminar, solo nos hace falta guardar la animación que hemos creado. Para ello, accedemos a la opción del menú Archivo -> Guardar para web y dispositivos con lo que nos aparecerá la siguiente pantalla.
 En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:
En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:

Para que el banner no quede tan simple, podéis añadir algunos estilos tanto al texto como al fondo para que quede algo más vistoso.Utilizando la herramienta Mover, junto con las herramientas de alineación que aparecen en la barra de opciones de dicha herramienta, alineamos las capas creadas al centro del banner o en la posición que queramos que aparezcan.
 Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada. Lo que tendremos que hacer será ir añadiendo cuadros de animación e ir seleccionando qué capa queremos mostrar en cada uno.
Lo que tendremos que hacer será ir añadiendo cuadros de animación e ir seleccionando qué capa queremos mostrar en cada uno.Con esto crearemos una animación en la que cada texto aparecerá dentro de un cuadro.
Para crear un cuadro nuevo, pulsaremos la opción Nuevo cuadro que aparece asociada al menú del panel (flecha de la parte superior derecha del panel).
 Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.
Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.El botón Intercala cuadros de animación lo explicaré mañana con la creación de otro banner.
Si nos fijamos en el panel Animación, debajo de cada cuadro podemos seleccionar el intervalo de tiempo que va a permanecer en pantalla dicho cuadro.
En el caso que todos los cuadros tengan el mismo intervalo, como va a ser en este ejemplo, seleccionaremos todos los cuadros de la animación pulsando en la opción Seleccionar todos los cuadros que aparece en el menú asociado al panel Animación.
Una vez los tengamos seleccionados, haremos clic en la flecha que aparece en la parte inferior de uno de los cuadros para seleccionar el intervalo común para todos. En este caso, seleccionaré 1,5 segundos haciendo clic en la opción Otros y escribiéndolo manualmente.
Para terminar, solo nos hace falta guardar la animación que hemos creado. Para ello, accedemos a la opción del menú Archivo -> Guardar para web y dispositivos con lo que nos aparecerá la siguiente pantalla.
 En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:
En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:

2 comentarios:
ESTA MUY BIEN TU BLOGS TE FELICITO Y GRACIAS POR LOS TIPS DATE UNA VUELTA POR EL MIO Y CHECALO Y PARA QUE ME AYUDES ADE JARLO MEJOR GRACIAS
Muchas gracias Sana por tu comentario, visitaré el tuyo, saludos.
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.