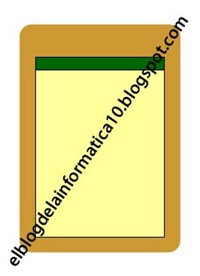
Para terminar la semana, dibujaremos un bloc de notas con Fireworks más o menos como el que veis en la siguiente imagen.

Empezaremos creando una imagen de tamaño 250 píxeles de ancho por 350 píxeles de alto.
En primer lugar crearemos la parte naranja del fondo. Para ello, seleccionaremos la herramienta Rectángulo y lo trazaremos sobre la imagen.
Teniendo seleccionado el rectángulo que acabamos de trazar, modificaremos la propiedad Redondez del rectángulo al valor 15 para que los vértices del mismo sean redondeados y lo rellenaremos de color naranja o marrón.

A continuación, realizaremos las páginas del bloc. De nuevo, seleccionamos la herramienta Rectángulo y trazamos uno que sea de tamaño inferior al que creamos anteriormente. Lo rellenamos del color amarillo que podemos ver en la imagen inicial y además le agregamos un contorno de color negro.
Seguido, crearemos el rectángulo verde que está situado justo encima del anterior. Para ello, volvemos a seleccionar la herramienta Rectángulo y trazamos otro rectángulo más rellenando éste último de color verde, no importa el ancho que le demos.
Como no vamos a estar ajustando a mano el ancho de éste último, utilizaremos la opción Igualar tamaño que podemos encontrar en el panel Alinear.
Para utilizarla, lo que debemos hacer es seleccionar ambos rectángulos, el amarillo y el verde, manteniendo pulsada la tecla Mayús a la vez que hacemos clic sobre el segundo de ellos.
Una vez seleccionados, mostramos el panel Alinear pulsando en el menú Ventana –> Alinear y hacemos clic sobre el botón Hacer coincidir anchuras del apartado Igualar tamaño.

Además, pulsaremos los botones Alinear borde izquierdo y Alinear borde superior del apartado Alinear para que ambos rectángulos queden alineados uno encima del otro.

Ahora crearemos las líneas que tienen las hojas del bloc. Para realizar esto, seleccionamos la herramienta Línea color de trazo azul y dibujamos sobre la imagen una línea que tenga la misma anchura que los rectángulos verde y amarillo.
Si no podemos ajustar esta anchura manualmente, podemos utilizar la opción anterior (Hacer coincidir anchuras del apartado Igualar tamaño del panel Alinear).
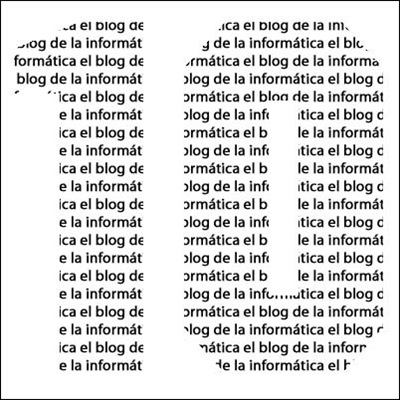
Duplicamos unas diez veces más la línea que acabamos de crear e igualamos el espacio entre ellas, con la opción Separar verticalmente de forma uniforme del apartado Espacio del panel Alinear, para que el resultado sea parecido a la siguiente imagen.

Hacemos la línea vertical del margen de las hojas e insertamos algo de texto en la parte superior con la herramienta Texto.

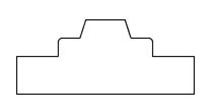
Bien, ya no queda poco, jejeje, solo nos queda dibujar la parte superior del bloc, que no es más que una combinación de varios objetos.
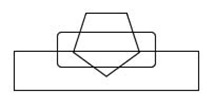
Dibujamos dos rectángulos (uno con las esquinas redondeadas) y un polígono de cinco lados y los colocamos de la siguiente forma.

A continuación, seleccionamos los tres objetos creados y pulsamos en la opción del menú Modificar –> Combinar trazados –> Unión.

Rellenamos este objeto nuevo con un degradado parecido al que muestra la imagen inicial.
Para hacer el hueco interior que tenemos en este objeto, crearemos un círculo y lo situaremos en la parte central.
A continuación, seleccionamos ambos objetos y accedemos a la opción del menú Modificar –> Combinar trazados –> Perforación.

Hecho esto, solo nos hace falta ajustar el nuevo objeto al bloc.

Para terminar, podemos aplicar una sombra a la zona de las hojas para mejorar el aspecto del bloc.
Para ello, seleccionamos los rectángulos amarillo y verde y los agrupamos accediendo a la opción del menú Modificar –> Agrupar.
Una vez agrupados, teniendo seleccionado el objeto que se acaba de crear al agrupar los dos rectángulos, pulsamos en el signo + del apartado Filtros de la barra de Propiedades y seleccionamos Sombrear e iluminar –> Sombra.

















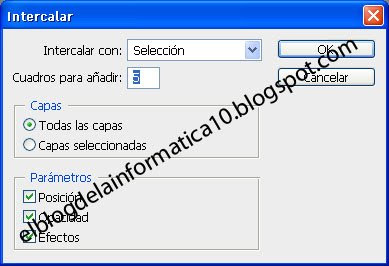
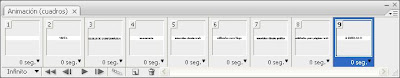
 Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.
Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.



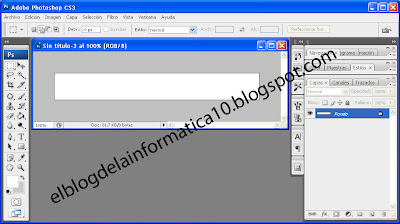
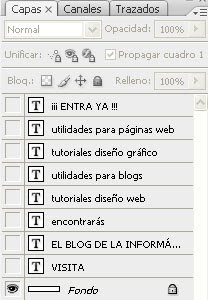
 Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
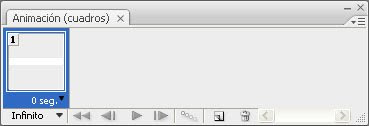
 Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.
Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos. En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:
En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen: