Empezaremos viendo cómo configurar la cuenta de nuestro blog para poder escribir directamente entradas en él con el programa Windows Live Writer.
Lo primero que debemos hacer es acceder a la opción del menú Herramientas –> Cuentas.

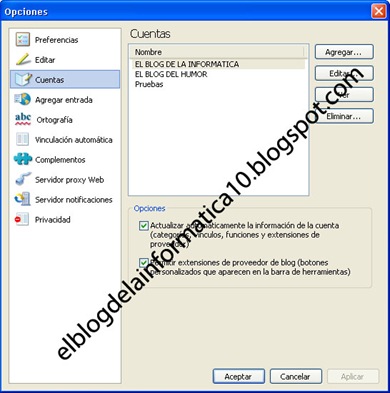
En esta ventana veremos los blogs que ya tenemos configurados además de poder añadir nuevos. Esto último será lo que veamos en esta entrada del blog.
Para añadir una nueva cuenta de blog, pulsaremos el botón Agregar.

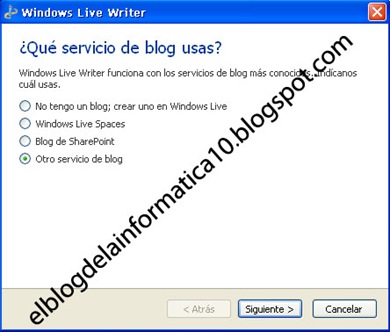
En el caso que queramos añadir un blog de Blogger, seleccionaremos la opción Otro servicio de blog como se puede apreciar en la imagen y pulsaremos el botón Siguiente.

En la siguiente ventana que nos aparece en este asistente, tendremos que escribir la dirección web blog que vamos a añadir junto con el nombre y contraseña de la cuenta desde la cual accedemos al blog. Si activamos la casilla Recordar contraseña, no tendremos que estar escribiendo la contraseña cada vez que vayamos a publicar una entrada nueva en el blog. Hecho esto, pulsaremos de nuevo el botón Siguiente.

Windows Live Writer en ese momento se conectará al blog con los datos que hemos facilitado de nuestra cuenta.

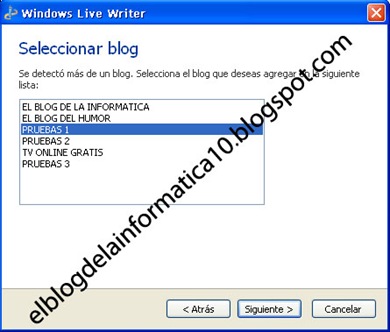
En el caso de encontrar en ese cuenta más de un blog creado, Windows Live Writer nos mostrará una ventana para que seleccionemos el blog que queremos añadir.
Una vez hayamos seleccionado el blog que queremos añadir, pulsaremos el botón Siguiente.

En ese momento recopilará todos los datos del blog como categorías, entradas, etc… y terminará la configuración de la cuenta.

También nos aparecerá un mensaje para elegir si queremos que Windows Live Writer detecte el tema (colores, tipo y tamaño de letra, etc…) que tenemos en el blog para visualizarlo a la vez que estamos escribiendo una entrada.
Esto lo hará a través de la creación de una entrada temporal que no tiene ningún efecto sobre el aspecto del blog, por lo que el mensaje podemos aceptarlo sin ningún problema.

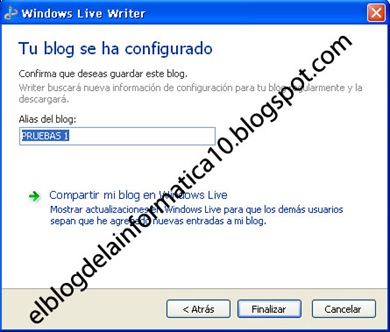
Para terminar la configuración del blog, solo hará falta que escribamos el nombre con el que queremos identificar el blog dentro del programa Windows Live Writer y, a continuación, pulsaremos el botón Finalizar.














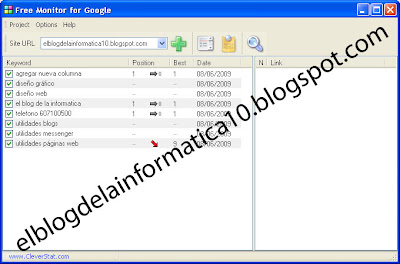
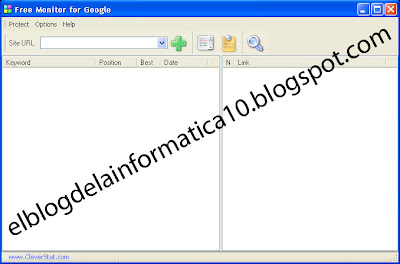
 En la ventana que aparece escribiremos la dirección URL de la web y pulsaremos el botón OK.
En la ventana que aparece escribiremos la dirección URL de la web y pulsaremos el botón OK. En la ventana que nos aparece escribiremos la palabra y pulsaremos el botón Add para agregarla a la lista. Este paso lo repetiremos con cada una de las palabras clave.
En la ventana que nos aparece escribiremos la palabra y pulsaremos el botón Add para agregarla a la lista. Este paso lo repetiremos con cada una de las palabras clave.