Posiblemente leyendo el título de este nuevo post de El Blog de la Informática 10 no os quede muy claro lo que os voy a explicar hoy, pero como una imagen vale más que mil palabras os pondré un ejemplo. Acceded a la web de Decathlon … ¿veis la imagen que aparece en la esquina inferior derecha de la ventana cuando os desplazáis hacia abajo? … pues eso, precisamente eso, es a lo que me refiero con el título Imagen subir arriba dinámica.
Nube de palabras con Tagxedo
Hace ya bastante tiempo, seguramente los seguidores habituales de El Blog de la Informática 10 recordarán aquel post, escribí una entrada en la que explicaba cómo realizar una nube de palabras con Wordle. En esta ocasión, también voy a explicar cómo realizar una nube de palabras pero utilizando la página Tagxedo, que ofrece algunas posibilidades más de personalización que las que ofrecía la página anterior.
Copos de nieve para web o blog
La verdad es que casi estamos acabando estas fechas navideñas y este post debería haberse publicado antes pero la felicitación de navidad de este año atrasó la publicación de esta entrada que hoy os traigo, cómo crear copos de nieve cayendo para nuestra web o blog.
Fondo/Borde en imágenes con CSS
Como lo prometido es deuda, hoy toca contestar (por fin jeje) el comentario de Laura realizado en este blog.
Como habéis podido comprobar en el anterior enlace al comentario, lo que pide es cómo agregar un borde (aunque realmente es un fondo) a la imagen y que éste cambie de color al pasar el puntero del ratón por encima de ella. Destacar también que son a las imágenes que están insertadas en los posts, es decir, que a las imágenes que están insertadas en las barras laterales no aplicaremos este efecto.
Diseño web de ordenador para mi página
Hoy, en vez de explicaros algo, os voy a enseñar el nuevo diseño que he realizado para mi página web.
Esta vez me he decidido por un toque algo más tecnológico que el diseño anterior que era una especie de bloc de notas.
Nuevo diseño para mi página web (II)
Bueno pues recién salido del horno aquí os presento el nuevo diseño que acabo de realizar para mi página web.
Visualización web en varios navegadores
Muchas veces cuando diseñamos una página web o blog nuestra pregunta principal es saber si se verá correctamente en los diferentes navegadores que existen.
Para responder a esta pregunta tenemos dos opciones: la primera instalar en nuestro ordenador todos los navegadores existentes para ir comprobando uno a uno los problemas que pueden surgir con nuestra web o blog; y la segunda es acceder a la página Browsershots en la cual podremos chequear la web con tan solo unos clics de ratón.
Guía de optimización para buscadores
Aquí os dejo una guía de Google para mejorar el posicionamiento de nuestra web o blog dentro de los buscadores.
Nuevo diseño para mi página web
Aquí os dejo el nuevo diseño que he creado para mi página web … lo acabo de hacer y ya estoy pensando en cambiarlo xD
Tiempo de descarga de una web
Hoy os hablaré de una página que nos muestra el tiempo de descarga de nuestra web o blog.
La página es 1-hit.com y a la opción en concreto para conocer el tiempo de descarga podéis acceder haciendo clic en este enlace.
Para poder visualizar el tiempo de descarga y otras estadísticas, tan solo tenemos que introducir la dirección URL de la página en el cuadro de texto Your URL.

Una vez introducida la dirección URL, pulsaremos el botón Check loading time y, tras unos segundos de análisis, la página mostrará el tiempo que debe esperar el usuario a la hora de visualizar nuestra web o blog además de otras estadísticas como el tamaño total de todas las imágenes y de la web incluidos otros objetos como pueden ser javascript, estilos CSS, etc…
Una vez que veamos el tiempo de descarga de nuestra web, podremos realizar mejoras de optimización de imágenes para reducir ese tiempo, eliminar ciertos efectos javascript que pueden estar aumentando considerablemente el tiempo, etc…
Cambio en el diseño de mi página web
Esta nueva entrada es solo para indicaros que he realizado un cambio importante en el diseño de mi página web.
Faltan algunos retoques todavía como centrar el contenido de las páginas, pero el trabajo más laborioso ya está hecho.
Para los que queráis visitarla, además de los enlaces que tenéis hacia ella en este blog, podéis hacerlo pulsando este enlace.
Se admiten también sugerencias y posibles fallos que se me hayan pasado a mi.
Palabras clave adecuadas para nuestra web
Como escribí en la entrada anterior de ideas para el posicionamiento de nuestra web, hoy os voy a explicar cómo conocer las palabras clave adecuadas para realizar el posicionamiento de nuestra web.
Para ello, utilizaremos la herramienta para palabras clave de Google que encontraréis en este enlace.
Al acceder a esta página, tenéis la posibilidad de escribir un término que defina nuestro sitio web y a partir de él conocer las palabras clave que mejor le convienen o directamente escribir la dirección del sitio web del que queremos conocer esas palabras clave.
Como ejemplo, seleccionaremos la segunda opción, contenido de sitio web.
Una vez hayamos escrito la dirección de nuestro sitio web, veremos cómo aparecen las palabras clave agrupadas por diferentes términos.

Para que lo entendáis aún mejor, os pondré un ejemplo. Nos imaginaremos que hemos hecho la página web de un bufete de abogados situado en Madrid y que están especializados en lo penal.
Realizamos la búsqueda por diferentes términos en la página anterior y nos encontramos con estos resultados:
Abogados - 673.000
Abogados Madrid - 60.500
Abogados Penal Madrid - 260
El mejor término para posicionar esa web será el último, Abogados Penal Madrid por tres razones.
En primer lugar, es el criterio que menor competencia tiene por lo que será más fácil realizar el posicionamiento y obtener resultados casi instantáneos.
En segundo lugar, estamos delimitando bastante la búsqueda, puesto que si un usuario realiza la búsqueda Abogados Madrid puede que encuentre nuestra página pero no esté interesado en la rama penal. De ahí que cuanto más delimitemos la búsqueda mejor será para recibir visitas a nuestra web de usuarios que realmente estén interesados en la rama penal.
Y por último, algo bastante importante es indicar la situación geográfica puesto que si elegimos Abogados simplemente obtendremos visitas de gente que esté lejos y que evidentemente no estará interesada en contratar nuestros servicios.
Una vez que conozcamos las palabras clave por las que vamos a posicionar nuestra web, solo tendremos que añadir las correspondientes metaetiquetas, tal y como expliqué en la entrada anterior del blog, además de dar la importancia necesaria a estas palabras clave cada vez que aparezcan en la página tal y como quedó explicado en la entrada de ideas para el posicionamiento de un sitio web.
Metaetiquetas Keywords y Description
Tal y como os anuncié en la entrada de ideas para el posicionamiento de una página web, es conveniente añadir las metaetiquetas Keywords y Description.
También comentar que es posible añadir otras metaetiquetas, pero principalmente debemos añadir las dos que os acabo de mencionar.
La metaetiqueta Description contiene una descripción de la página en la que estemos insertando dicha metaetiqueta. Esto podría ser en una página de una empresa, una simple descripción de los servicios que ofrece dicha empresa.
La metaetiqueta Keywords son contiene las palabras clave por las que queremos que se encuentre nuestra página separadas por comas. En entradas posteriores os indicaré la forma de saber las palabras clave que más nos convienen para nuestra página web.
Ambas metaetiquetas, Keywords y Description, deben colocarse entre las etiquetas HEAD justo después del TITLE del código HTML de nuestra página web y su sintaxis es la siguiente:
<meta name="keywords" content="" />
<meta name="description" content="" />En la propiedad Content de la metaetiqueta Keywords escribiremos como he dicho antes las palabras clave separadas por comas, y en la propiedad Content de la metaetiqueta Description la descripción de nuestro sitio web.
Reloj que sigue al cursor
En esta nueva entrada os enseñaré cómo crear, para vuestra página web, un reloj que sigue al cursor tal y como se ve en este ejemplo.
Lo que debemos hacer es copiar y pegar el siguiente código en el encabezamiento de la página web, es decir, entre las etiquetas HEAD.
<SCRIPT language="JavaScript">
dCol='0000FF';//define el color del día, mes y año.
fCol='FF00FF';//define el color de los números del reloj.
sCol='00CC00';//define el color de la manilla de los segundos.
mCol='FF0000';//define el color de la manilla de los minutos.
hCol='FF0000';//define el color de la manilla de las horas.
ClockHeight=30;
ClockWidth=30;
ClockFromMouseY=0;
ClockFromMouseX=100;
d=new Array("DOMINGO","LUNES","MARTES","MIERCOLES","JUEVES","VIERNES","SABADO");
m=new Array("ENERO","FEBRERO","MARZO","ABRIL","MAYO","JUNIO","JULIO","AGOSTO","SEPTIEMBRE","OCTUBRE","NOVIEMBRE","DICIEMBRE");
date=new Date();
day=date.getDate();
year=date.getYear();
if (year < 2000) year=year+1900;
TodaysDate=" "+d[date.getDay()]+" "+day+" "+m[date.getMonth()]+" "+year;
D=TodaysDate.split('');
H='...';
H=H.split('');
M='....';
M=M.split('');
S='.....';
S=S.split('');
Face='1 2 3 4 5 6 7 8 9 10 11 12';
font='Arial';
size=1;
speed=0.6;
ns=(document.layers);
ie=(document.all);
Face=Face.split(' ');
n=Face.length;
a=size*10;
ymouse=0;
xmouse=0;
scrll=0;
props="<font face="+font+" size="+size+" color="+fCol+"><B>";
props2="<font face="+font+" size="+size+" color="+dCol+"><B>";
Split=360/n;
Dsplit=360/D.length;
HandHeight=ClockHeight/4.5
HandWidth=ClockWidth/4.5
HandY=-7;
HandX=-2.5;
scrll=0;
step=0.06;
currStep=0;
y=new Array();x=new Array();Y=new Array();X=new Array();
for (i=0; i < n; i++){y[i]=0;x[i]=0;Y[i]=0;X[i]=0}
Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();
for (i=0; i < D.length; i++){Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}
if (ns){
for (i=0; i < D.length; i++)
document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');
for (i=0; i < n; i++)
document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');
for (i=0; i < S.length; i++)
document.write('<layer name=nsSeconds'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');
for (i=0; i < M.length; i++)
document.write('<layer name=nsMinutes'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');
for (i=0; i < H.length; i++)
document.write('<layer name=nsHours'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>');
}
if (ie){
document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < D.length; i++)
document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props2+D[i]+'</B></font></div>');
document.write('</div></div>');
document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < n; i++)
document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props+Face[i]+'</B></font></div>');
document.write('</div></div>');
document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < H.length; i++)
document.write('<div id="ieHours" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+hCol+';text-align:center;font-weight:bold">'+H[i]+'</div>');
document.write('</div></div>');
document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < M.length; i++)
document.write('<div id="ieMinutes" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+mCol+';text-align:center;font-weight:bold">'+M[i]+'</div>');
document.write('</div></div>')
document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < S.length; i++)
document.write('<div id="ieSeconds" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+sCol+';text-align:center;font-weight:bold">'+S[i]+'</div>');
document.write('</div></div>')
}
(ns)?window.captureEvents(Event.MOUSEMOVE):0;
function Mouse(evnt){
ymouse = (ns)?evnt.pageY+ClockFromMouseY-(window.pageYOffset):event.y+ClockFromMouseY;
xmouse = (ns)?evnt.pageX+ClockFromMouseX:event.x+ClockFromMouseX;
}
(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;
function ClockAndAssign(){
time = new Date ();
secs = time.getSeconds();
sec = -1.57 + Math.PI * secs/30;
mins = time.getMinutes();
min = -1.57 + Math.PI * mins/30;
hr = time.getHours();
hrs = -1.575 + Math.PI * hr/6+Math.PI*parseInt(time.getMinutes())/360;
if (ie){
Od.style.top=window.document.body.scrollTop;
Of.style.top=window.document.body.scrollTop;
Oh.style.top=window.document.body.scrollTop;
Om.style.top=window.document.body.scrollTop;
Os.style.top=window.document.body.scrollTop;
}
for (i=0; i < n; i++){
var F=(ns)?document.layers['nsFace'+i]:ieFace[i].style;
F.top=y[i] + ClockHeight*Math.sin(-1.0471 + i*Split*Math.PI/180)+scrll;
F.left=x[i] + ClockWidth*Math.cos(-1.0471 + i*Split*Math.PI/180);
}
for (i=0; i < H.length; i++){
var HL=(ns)?document.layers['nsHours'+i]:ieHours[i].style;
HL.top=y[i]+HandY+(i*HandHeight)*Math.sin(hrs)+scrll;
HL.left=x[i]+HandX+(i*HandWidth)*Math.cos(hrs);
}
for (i=0; i < M.length; i++){
var ML=(ns)?document.layers['nsMinutes'+i]:ieMinutes[i].style;
ML.top=y[i]+HandY+(i*HandHeight)*Math.sin(min)+scrll;
ML.left=x[i]+HandX+(i*HandWidth)*Math.cos(min);
}
for (i=0; i < S.length; i++){
var SL=(ns)?document.layers['nsSeconds'+i]:ieSeconds[i].style;
SL.top=y[i]+HandY+(i*HandHeight)*Math.sin(sec)+scrll;
SL.left=x[i]+HandX+(i*HandWidth)*Math.cos(sec);
}
for (i=0; i < D.length; i++){
var DL=(ns)?document.layers['nsDate'+i]:ieDate[i].style;
DL.top=Dy[i] + ClockHeight*1.5*Math.sin(currStep+i*Dsplit*Math.PI/180)+scrll;
DL.left=Dx[i] + ClockWidth*1.5*Math.cos(currStep+i*Dsplit*Math.PI/180);
}
currStep-=step;
}
function Delay(){
scrll=(ns)?window.pageYOffset:0;
Dy[0]=Math.round(DY[0]+=((ymouse)-DY[0])*speed);
Dx[0]=Math.round(DX[0]+=((xmouse)-DX[0])*speed);
for (i=1; i < D.length; i++){
Dy[i]=Math.round(DY[i]+=(Dy[i-1]-DY[i])*speed);
Dx[i]=Math.round(DX[i]+=(Dx[i-1]-DX[i])*speed);
}
y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);
x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);
for (i=1; i < n; i++){
y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);
x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);
}
ClockAndAssign();
setTimeout('Delay()',20);
}
if (ns||ie)window.onload=Delay;
</SCRIPT>
Una vez pegado, solo debemos guardar la página y comprobar el resultado.
Además, podemos personalizar los colores con los que se muestran los elementos del reloj. Para realizar esta personalización, os he indicado en las cinco primeras líneas del código los colores que determinan cada elemento para que los podáis cambiar a vuestro gusto.
dCol='0000FF';//define el color del día, mes y año.
fCol='FF00FF';//define el color de los números del reloj.
sCol='00CC00';//define el color de la manilla de los segundos.
mCol='FF0000';//define el color de la manilla de los minutos.
hCol='FF0000';//define el color de la manilla de las horas.
Ideas sobre el posicionamiento web
Hoy os dejo una pequeña recopilación de ideas que debéis tener en cuenta a la hora de realizar el posicionamiento de vuestra web o blog en los buscadores con el fin de aumentar las visitas.
- No copiar el contenido de otras páginas, puesto que la nuestra será penalizada por los buscadores aparte de meternos en un lío si hemos copiado ese artículo de otra página que tiene derechos de autor.
- Conseguir un pagerank elevado.
- Alta manual nuestra web o blog en directorios y buscadores.
- No utilizar páginas que nos ofrecen el alta automática de nuestra web en buscadores.
- Alta en Google, puesto que es el buscador más utilizado por los usuarios.
- No utilizar marcos (frames) ni páginas realizadas íntegramente con Flash puesto que no son bien indexadas por los buscadores.
- Elegir bien la propiedad TITLE (título) de las páginas de nuestro sitio web.
- Rellenar la propiedad ALT en las imágenes de nuestro sitio web.
- Añadir un sitemap o mapa web que, como bien sabéis, es la página que contiene los enlaces a todas las demás páginas de nuestro sitio web.
- Aplicar el efecto Negrita en aquellas palabras que sean relevantes en nuestro sitio web.
- Utilizar los encabezamientos H1, H2, ..., H6 para dar importancia al texto de la página.
- Conseguir que otras webs enlacen nuestro sitio web.
- Añadir las metaetiquetas Keywords (palabras clave) y Description (descripción). En entradas posteriores os ampliaré esta información.
- Realizar un estudio sobre las palabras clave (keywords) más apropiadas para nuestro sitio web. En entradas posteriores os ampliaré esta información.
Mensaje al salir de una página web
En la entrada anterior de El Blog de la informática 10 os expliqué cómo crear un mensaje al entrar en una página web. Hoy os enseñaré cómo crear un mensaje pero, en este caso, que aparezca cuando intentemos salir de la página web.

Al igual que hacíamos ayer, debemos acceder al código HTML de la página a la que queramos incorporar el mensaje y buscar la etiqueta de apertura del cuerpo de la página BODY.
Una vez la hayamos encontrado, la modificaremos para que quede de la siguiente forma:
<BODY onUnLoad="alert('Hasta la próxima visita');">
De esta forma cuando intentemos cerrar la página web, nos aparecerá un mensaje con el texto Hasta la próxima visita.
José M. García
@josem2112
El Blog de la Informática 10
Mensaje al entrar en una página web
En alguna ocasión habréis visto que se muestra un mensaje al entrar en una página web. Esto es justamente lo que os enseñaré a crear hoy.

En primer lugar, debemos acceder al código HTML de la página a la que queremos incorporar ese mensaje y buscar la etiqueta BODY.
Una vez la hayamos encontrado, la modificaremos añadiendo el siguiente código:
<BODY onLoad="alert('Bienvenido a mi página web');">
Hecho esto, solo nos hace falta guardar la página web y comprobar el resultado.
José M. García
@josem2112
El Blog de la Informática 10
Creación de banner 3 con Photoshop
Creamos una imagen de dimensiones 300 x 50 píxeles.
Seleccionamos la herramienta Bote de pintura y rellenamos el fondo de color rojo.
A continuación, activamos la herramienta de Texto y, en color blanco y centrado, escribimos un texto sobre la imagen.

Realizamos este mismo paso con la capa de fondo y la rellenamos de color blanco.
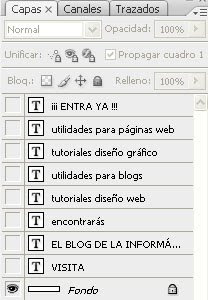
Hecho todo esto, debemos tener una capa de fondo de color rojo, otra de fondo de color blanco, una de texto de color rojo y otra más de texto de color blanco.
Mostramos el panel de Animación accediendo a la opción del menú Ventana -> Animación.
Nos fijamos en el panel Capas y ocultamos la capa que tiene el fondo en color blanco y la que tiene el texto en color rojo, dejando visibles la del fondo en rojo y el texto en blanco.
Creamos un nuevo cuadro de animación, accediendo al menú asociado al panel Animación y seleccionando la opción Nuevo cuadro, y, para éste, realizamos el paso contrario al anterior, es decir, mostramos la capa de fondo blanco y texto rojo y ocultamos la del fondo rojo y texto blanco.
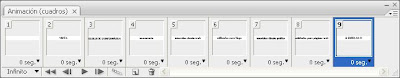
En este paso del ejemplo, el panel Animación debería tener el siguiente aspecto:

Hecho esto, accedemos de nuevo al menú asociado al panel y seleccionamos la opción Pegar cuadro.
En la ventana que nos aparece seleccionaremos la opción Pegar despúes de la selección.
Situaremos este nuevo cuadro despúes de los dos anteriores que habíamos creado inicialmente. Esto lo podemos hacer arrastrando el cuadro hasta situarlo al final.
 Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.
Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.Ahora, seleccionamos los dos últimos cuadros que tenemos en la animación, pulsamos de nuevo el botón Intercala cuadros de animación y escribimos también 20 como número de cuadros de insertar.
Guardamos la animación accediendo a la opción del menú Archivo -> Guardar para web y dispositivos y el resultado final debería ser el siguiente.

Creación de banner 2 con Photoshop
Como la creación del banner está explicada en la entrada de ayer, hoy me limitaré a realizar unas pequeñas animaciones que podréis combinar con el banner para así realizarlos mucho más atractivos.
En primer lugar, abrimos Photoshop y creamos una imagen de tamaño 300 x 50 píxeles.
Trazamos un cuadrado de color rojo sobre la imagen, utilizando para ello la herramienta Rectángulo, y lo alineamos a la izquierda de la misma.
 Mostramos el panel Animación accediendo a la opción del menú Ventana -> Animación.
Mostramos el panel Animación accediendo a la opción del menú Ventana -> Animación.Duplicamos el cuadro actual pulsando para ello el botón Duplica los cuadros seleccionados que aparece en el panel mostrado anteriormente.
Utilizando la herramienta Mover y teniendo seleccionado el cuadro que acabamos de crear, movemos el cuadrado hasta situarlo a la derecha de la imagen.
 Ahora es cuando utilizaremos el botón Intercalar cuadros de animación. Para que lo entedáis este botón lo que hace es, teniendo una posición inicial y otra final, crear los cuadros intermedios para simular una animación, es decir, tal y como tenemos ahora mismo la imagen con la posición inicial (cuadrado a la izquierda) y la posición final (cuadrado a la derecha), este botón creará todos los cuadros intermedios para que al final veamos el desplazamiento del cuadrado de izquierda a derecha.
Ahora es cuando utilizaremos el botón Intercalar cuadros de animación. Para que lo entedáis este botón lo que hace es, teniendo una posición inicial y otra final, crear los cuadros intermedios para simular una animación, es decir, tal y como tenemos ahora mismo la imagen con la posición inicial (cuadrado a la izquierda) y la posición final (cuadrado a la derecha), este botón creará todos los cuadros intermedios para que al final veamos el desplazamiento del cuadrado de izquierda a derecha.Una vez entendida la utilidad de este botón, lo aplicaremos sobre la imagen. Para ello, seleccionamos los dos cuadros en el panel de Animación y pulsamos el botón Intercalar cuadros de animación.
 Al pulsar sobre el botón anterior, nos aparecerá la ventana que podemos ver en la anterior imagen. En ella, seleccionaremos entre otras cosas los cuadros intermedios que queremos añadir para crear la animación.
Al pulsar sobre el botón anterior, nos aparecerá la ventana que podemos ver en la anterior imagen. En ella, seleccionaremos entre otras cosas los cuadros intermedios que queremos añadir para crear la animación.Cuantos más cuadros pongamos, el movimiento será más suave.
Para este ejemplo, insertaremos 10 cuadros y pulsaremos el botón OK.
Como podemos ver en el panel Animación, se han creado los cuadros con las posiciones intermedias del rectángulo.
Hecho esto, solo nos falta guardar la animación pulsando para ello la opción del menú Archivo -> Guardar para web y dispositivos.
El resultado final debería ser el siguiente.
 Igual que hemos utilizando una imagen, también podríamos utilizar texto.
Igual que hemos utilizando una imagen, también podríamos utilizar texto. Al igual que dije ayer, los estilos que podéis aplicar al texto como al fondo del banner os lo dejo para que lo probéis vosotros mismos.
Al igual que dije ayer, los estilos que podéis aplicar al texto como al fondo del banner os lo dejo para que lo probéis vosotros mismos.En la próxima entrada del blog crearé otro tipo de animación utilizando de nuevo el botón Intercalar cuadros de animación.
Creación de banner con Photoshop
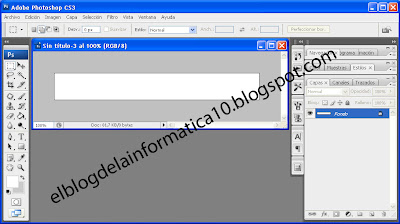
En primer lugar, accedemos a la creación de la imagen con las dimensiones que queramos. En este ejemplo, usaré las medidas 465 x 60 píxeles.

Utilizando la herramienta Mover, junto con las herramientas de alineación que aparecen en la barra de opciones de dicha herramienta, alineamos las capas creadas al centro del banner o en la posición que queramos que aparezcan.
 Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada. Lo que tendremos que hacer será ir añadiendo cuadros de animación e ir seleccionando qué capa queremos mostrar en cada uno.
Lo que tendremos que hacer será ir añadiendo cuadros de animación e ir seleccionando qué capa queremos mostrar en cada uno.Con esto crearemos una animación en la que cada texto aparecerá dentro de un cuadro.
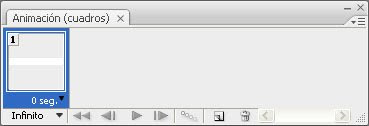
Para crear un cuadro nuevo, pulsaremos la opción Nuevo cuadro que aparece asociada al menú del panel (flecha de la parte superior derecha del panel).
 Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.
Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.El botón Intercala cuadros de animación lo explicaré mañana con la creación de otro banner.
Si nos fijamos en el panel Animación, debajo de cada cuadro podemos seleccionar el intervalo de tiempo que va a permanecer en pantalla dicho cuadro.
En el caso que todos los cuadros tengan el mismo intervalo, como va a ser en este ejemplo, seleccionaremos todos los cuadros de la animación pulsando en la opción Seleccionar todos los cuadros que aparece en el menú asociado al panel Animación.
Una vez los tengamos seleccionados, haremos clic en la flecha que aparece en la parte inferior de uno de los cuadros para seleccionar el intervalo común para todos. En este caso, seleccionaré 1,5 segundos haciendo clic en la opción Otros y escribiéndolo manualmente.
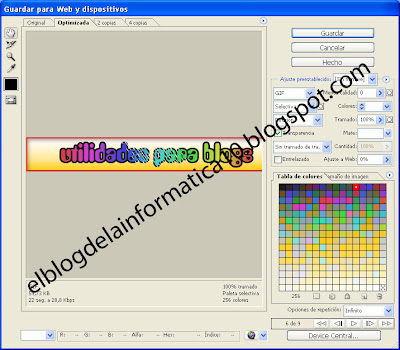
Para terminar, solo nos hace falta guardar la animación que hemos creado. Para ello, accedemos a la opción del menú Archivo -> Guardar para web y dispositivos con lo que nos aparecerá la siguiente pantalla.
 En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:
En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:



