En muchos blogs y webs habréis visto un botón tipo como el que muestra la siguiente imagen y cuya única función es compartir el contenido de la web o blog en la red social seleccionada.
En esta nueva entrada del blog veremos cómo agregar ese botón sin realizar ningún registro.
En primer lugar, tendremos que acceder a la página de AddThis y completar los cuatro pasos que os cito a continuación.
PASO 1
En este paso, tendremos que seleccionar el tipo de servicio que estamos utilizando y al que queremos agregar el botón. Como podéis ver, las opciones son página web (Website), WordPress, Blogger o MySpace.
PASO 2
En este segundo paso, tendremos que elegir el tipo de botón que queremos insertar.
PASO 3
Este tercer paso lo saltaremos ya que no vamos a registrarnos.
Para los que quieran saber un poco más sobre este tercer paso, les diré que sirve para obtener estadísticas, es decir, estadísticas sobre la página donde está compartida la información de nuestra web o blog, eso sí, como he dicho antes, hay que registrarse.
PASO 4
Por último, para obtener el código HTML que tenemos que insertar en nuestro blog o web tendremos que pulsar el botón Get Your Button que aparece en este cuarto paso.
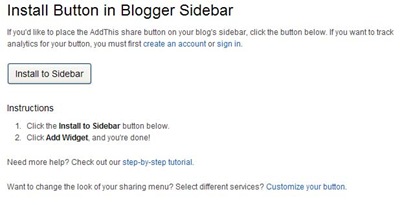
Una vez hayamos pulsado este botón, nos aparecerá la ventana con el código necesario y el lugar donde debemos insertarlo para que aparezca en nuestro blog o web. La imagen siguiente muestra un ejemplo si hemos elegido el servicio de Blogger.
Como podemos ver, la pantalla muestra dos lugares donde podemos insertar el botón: la primera, en la barra lateral de nuestro blog y la segunda, en el pie de cada entrada del blog.
Solo tendremos que seguir las indicaciones que muestra para insertar el botón en el lugar deseado.
Por si alguien anda perdido todavía, explicaré cómo insertarlo en el pie de las entradas del blog que es la que puede llegar a tener algo de dificultad.
En primer lugar, accedemos a la ficha Diseño -> Edición de HTML -> activamos la casilla Expandir plantilla de artilugios y buscamos el siguiente código:
<div class='post-footer'>
Y justo después pegamos el código HTML que aparece en la página de AddThis.







24 comentarios:
Gracias JM, me ha quedado genial.
De nada :)
Gracias, super interesante y de mucha ayuda.
Gracias atención al cliente por tu comentario, saludos :)
Amigo me gustaria mucho saber como creaste tu apartado de "Sigueme en" y el "Ayuda??" ubicados en la sidebar derecha de tu pagina!
Gracias y disculpame si este no es el lugar para lo que te estoy pidiendo pero no se donde mas!
:::Mika:::
Hola Mika,
son gadgets del tipo HTML/Javascript con una tabla en código HTML que dentro incluye las imágenes.
Saludos :)
Amigo gracias por la atencion que le has prestado a mi inquietud!...pero la verdad sigo en las mismas xD (No se como hacerlo)....me gustaria mucho que publicaras una entrada donde expliques paso a paso como hacer esto! o si ya la creaste te agradeceria me dijeras donde encontrarla!
Gracias!
:::Mika:::
Hola Mika,
no tengo ningún problema en crear esa entrada, pero sí me gustaría saber dónde tienes la duda ... en insertar el gadget?? en crear la tabla?? en insertar las imágenes?? en la dirección URL de las imágenes??
jaja Yo diria que en todas.....Te lo expongo de esta manera, Yo quiero colocar en mi blog vinculos para mi facebook y mi twitter que cuando las personas den click ahi las reenvie directamente a mis espacios! (Como tu lo tienes en tu apartado de Sigueme en..)
Gracias!
:::Mika:::
ok, en unos días publico la entrada :)
He, Gracias ^w^ nos fue muy útil
De nada :)
MUCHISIMAS GRACIAS, despues de haberme ayudado no me iba a ir sin darte las gracias
De nada ... y gracias por comentar ;-)
Muchas gracias.
Gracias a ti Moi même-Anubis por tu visita :-)
Un millón de gracias es justo lo que queria con la explicación que necesitaca. En serio miles y miles de gracias.
De nada, un saludo :-)
Gracias,estoy empezando a trastear con blogger;y me sirvió tu explicación.Sobre todo,insertarlo en el pie de las entradas.
Gracias Koldo, me alegro que te haya servido, un saludo :-)
Da gusto que la gente que tiene conocimientos los comparta con los que no sabemos de una forma tan desinteresada...
Gracias no solo por la ayuda, sino por la actitud que he mencionado antes, que es muy útil no para internet, sino para la humanidad (si muchos tomasen ejemplo iría mejor). :)
Me ha sido de mucha ayuda!!
Saludos.
Muchas gracias Aitor por tu comentario, espero que este blog te siga sirviendo de ayuda :-)
Hola, tengo un problema, instalo el botón sin problema, pero cuando lo pruebo por ejemplo en facbook, no sale el último post actualizado sino unos tres anteriores. Por qué pasa eso?
Muchas gracias!
Hola Anónimo,
eso te ocurre porque estás intentando compartirlo desde la página principal del blog.
En vez de intentarlo desde ahí, haz clic en el título de la entrada para acceder a la página que Blogger crea con dicha entrada y compártelo, ya verás como ahora sí funciona correctamente.
Un saludo :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.