En muchas páginas webs y blogs habréis visto insertado un mapa de Google que ofrece cierta interactividad. Justo esto será lo que os explique, en esta nueva entrada del blog aprenderemos a insertar un mapa de Google en nuestra página web o blog.
En primer lugar, tendremos que acceder a la página principal de Google Maps.
Hecho esto tenemos dos opciones dependiendo del mapa que vayamos a insertar, podemos establecer simplemente un sitio determinado como podría ser el apartado “Dónde estamos”, “Localización”, etc… de una página web o bien podemos establecer un recorrido entre dos puntos como podría aparecer en blogs de rutas en bici, carrera a pie, etc…
Para el primer caso tan solo tendremos que escribir la dirección a buscar en el apartado que hay justo arriba del mapa.
Para el segundo, que será el que quede explicado en esta entrada, tendremos que hacer clic en el vínculo Cómo llegar.
Cuando hacemos clic en esa opción, aparecen dos apartados para seleccionar la dirección inicial y la final, además de poder elegir si el recorrido lo vamos a hacer a pie, en coche o en el caso que sea posible en transporte público.
Escritas ambas direcciones, pulsaremos el botón Cómo llegar para que el mapa refleje el recorrido entre los dos puntos.
Google nos mostrará varias rutas con los kilómetros y minutos que tardaremos en recorrerlas para que escojamos la que queramos.
Seleccionada la ruta, solo nos faltará conseguir el código HTML para poder insertar el mapa de Google en nuestra web o blog.
Para ello, haremos clic en el vínculo Enlazar que aparecerá arriba a la derecha del mapa.
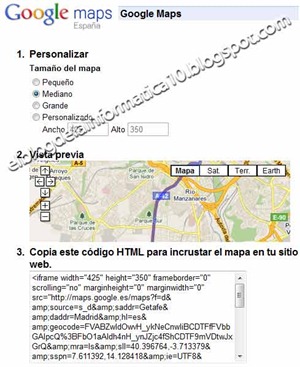
El código HTML que tendremos que copiar para poder insertar el mapa de Google en nuestra web o blog será el que aparece en el segundo apartado.
Además de esto, Google nos da la posibilidad de personalizar las dimensiones con las que aparecerá el mapa insertado en nuestra web o blog. Para ello, pulsaremos la opción Personalizar y obtener vista previa del mapa que se va a insertar.





13 comentarios:
Muy interesante, cómo todo lo que publicas.
Gracias, un saludo.
Buena entrada, muy interesante!
Bueno, para mi blog no le veo mucha utilidad, pero de todos modos es interesante saber que se puede hacer. Gracias por el tutorial, muy claro como siempre!
He utilizado muchas veces los mapas de google, y nunca me había dado cuenta que tenían un código para insertar en el blog.
Gracias por la información.
Puede que lo utilice en el de deportes, para indicar recorridos de carreras.
Saludos.
ains me despisto un día y se me llena esto de comentarios xDDD ... gracias a Pili , José Amorós , Sonix y JRio por vuestros comentarios ahora sé que alguien más, aparte de mi, lee las entradas jajaja, un saludo :-))
Hola José: Y si quieres algo realmente distinto basado en Google Maps, aquí tienes éste enlace que con sólo seleccionar origen-destino te facilita coordenadas, distancia, etc...Bueno ya sabes que lo mío es "volar", pero seguro que puede ser de utilidad, es muy exacto y una vez le cóges la "cosa", es muy práctido y entretenido. Claro, que es mi opinión...:
http://www.heywhatsthat.com/profiler.html
Un cordial saludo.
Gracias por el aporte, un saludo :-)
Gracias por tu información. Me parece muy interesante. Un saludo
Gracias dilam por tu comentario y visita :-)
Además de ti? venimos aquí a aprender lo que no nos és dado.
Quantas cosas he utilizado de lo que insertas, gràcias. Anton.
jeje gracias Antón, espero que este blog te siga siendo útil, un saludo :-)
Interesante...!
Gracias Alex :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.