Hace algún tiempo una seguidora de este blog, a través de formulario, se puso en contacto conmigo para preguntarme cómo se hacía una lluvia de estrellas que cayera del puntero del ratón.
La solución la voy a compartir con todos vosotros por si a alguien más le interesa.
Esto lo podemos hacer fácilmente con un script y sirve tanto para blogs como para páginas web.
Tanto si decidimos aplicarlo a nuestro blog como a la página web, lo primero que tendremos que buscar será la etiqueta </head> en el código HTML de nuestra página (en Blogger tendremos que acceder a Página –> Edición de HTML).
Una vez encontrada, tendremos que pegar el código lluvia de estrellas del puntero antes de la etiqueta mencionada anteriormente.
Si además queréis personalizar un poco el efecto de la lluvia de estrellas del puntero, a continuación, os paso a indicar los parámetros que podéis modificar.
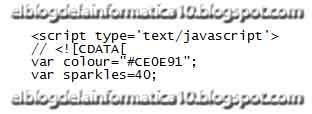
Si nos fijamos en la parte inicial del script, encontraremos dos variables, la primera la del color de las estrellas (o como las queráis llamar) y la segunda el número de estrellas que aparecerán en pantalla cada vez que se detecte movimiento del puntero del ratón.
Os dejo una captura de pantalla del resultado final
o bien si lo queréis comprobar de forma real en la página Lluvia de estrellas del puntero de mi página web lo podréis también visualizar.


No hay comentarios:
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.