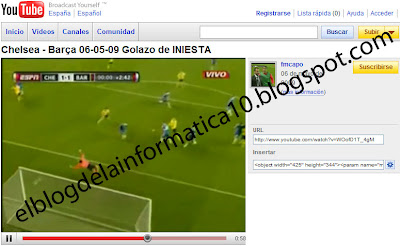
En primer lugar, accedemos a la página donde tenemos el vídeo que queremos insertar y nos fijamos a la derecha de la pantalla en el apartado Insertar.
 El código que tenemos en ese apartado es el código que debemos pegar en nuestro blog para insertar el vídeo.
El código que tenemos en ese apartado es el código que debemos pegar en nuestro blog para insertar el vídeo.Además, podemos personalizar ciertos aspectos del vídeo antes de insertarlo como el marco, el tamaño, etc...
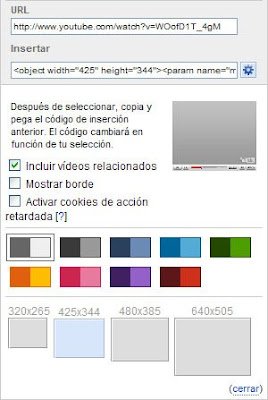
Para poder personalizar estos datos, haremos clic sobre el botón que tenemos justo a la derecha del código de Insertar, con lo que nos aparecerán las opciones que podemos visualizar en la imagen siguiente.
 Una vez hayamos elegido las opciones que queramos, solo debemos copiar el código generado, acceder a nuestro blog y pegarlo bien en la entrada correspondiente o bien en el gadget si es que queremos incorporarlo de forma permanente a nuestro blog.
Una vez hayamos elegido las opciones que queramos, solo debemos copiar el código generado, acceder a nuestro blog y pegarlo bien en la entrada correspondiente o bien en el gadget si es que queremos incorporarlo de forma permanente a nuestro blog.
2 comentarios:
Es muy interesante esta aportación además de sencilla. Yo en mi blog empleo el código IFRAME en html. El iframe te permite también controlar el ancho y alto de video, además de otros parámetros
Gracias Juanjo por el aporte, saludos :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.