Hoy con esta entrada, Convertir logo 2D a 3D: Añadir efectos, daré por concluido el tutorial sobre cómo convertir un logo 2D a 3D.
Si recordáis en la primera entrada, Convertir logo 2D a 3D: Trazados, convertimos una imagen a trazados utilizando Photoshop para en la segunda entrada, Convertir logo 2D a 3D: Cinema 4D, realizar esa conversión a tres dimensiones utilizando Cinema 4D.
Para terminar, hoy os explicaré cómo añadir luces y sombras al logotipo para mejorar el aspecto de la escena 3D como os mostré en una de las imágenes de la segunda entrada con el logotipo de renfe.
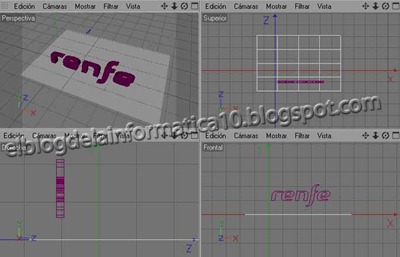
Para ponernos en situación os muestro a continuación las imágenes a partir de las cuales vamos a seguir en esta entrada.
Antes de comenzar, os voy a explicar las herramientas de Cinema 4D que vamos a utilizar en esta entrada.
| La herramienta Escalar nos sirve para cambiar el tamaño del objeto que tengamos seleccionado. | |
| La herramienta Girar nos sirve para girar el objeto que tengamos seleccionado. | |
| La herramienta Mover nos sirve para desplazar el objeto que tengamos activo. | |
| La herramienta Luz nos sirve para agregar una luz a la escena 3D. | |
| Con la herramienta Plano agregaremos un plano el cual nos va a servir de fondo de la escena en tres dimensiones. |
Con estas cinco herramientas vamos a poder realizar la escena que podéis ver en la siguiente imagen a partir de las imágenes mostradas anteriormente en esta entrada.
Comencemos, abrimos el archivo con el logotipo de renfe que teníamos al final de la segunda entrada de este tutorial y, con la herramienta Plano, agregamos el fondo del logotipo. Esta herramienta la podemos encontrar en la barra de herramientas desplegando el botón Añadir objeto cubo.
A continuación y teniendo seleccionado el objeto Plano, activamos la herramienta Escalar y aumentamos el tamaño del mismo de forma que sea ligeramente mayor que el tamaño del logotipo.
Para ayudarnos y verlo mejor, podemos pulsar la tecla F5 para mostrar las vistas principales de la escena en pantalla.
De esta forma nos será más fácil el poder acoplar un objeto a otro que es lo que vamos a hacer ahora.
Seleccionamos las letras del logotipo y con la herramienta Girar lo rotamos –72 grados (el valor se puede variar e indicar cada uno el que quiera) tal y como muestra la siguiente imagen.
Hecho esto, con la herramienta Mover desplazamos el objeto hasta que se encuentre situado más o menos como muestra la imagen.
A continuación crearemos el material que vamos a aplicar al plano. Como hicimos en la segunda entrada, Convertir logo 2D a 3D: Cinema 4D, hacemos doble clic en el panel Materiales y, de nuevo, doble clic en el material creado para agregar las características que deseemos.
En este caso, en vez de crear el material he seleccionado uno de los que se muestran en el Navegador de contenido (menú Ventana), concretamente el que se llama Metal-Polished-Blue (carpeta Predefinidos – Broadcast Edition – Resources – Materials – Natural – Metal)
Para aplicarlo, bastará con arrastrarlo desde el panel de Materiales a la posición donde tenemos el plano en la escena o bien al nombre del plano en el panel Objetos.
Antes de volver a la vista Perspectiva, aprovechando que tenemos en pantalla todas las vistas, insertaremos dos luces. Esto es lo último que nos queda por hacer para terminar nuestra escena 3D.
Para ello, pulsamos el botón Luz desplegando Añadir objeto luz de la barra de herramientas.
Con la herramienta Mover las desplazamos hasta que se encuentren más o menos en la misma posición que muestra la imagen.
Por último, agregaremos la sombra. Para que la escena no quede muy sobrecargada de sombras solo se lo aplicaremos a la primera de las luces que hemos insertado (la que se encuentra a la izquierda en la vista Frontal).
Para agregar la sombra, seleccionamos la luz y, en el panel Atributos, en el apartado Sombra elegimos Mapa de sombras (suave).
Antes de renderizar la escena, volvemos a la vista Perspectiva pulsando la tecla F1 y, con los botones que tenemos situados en la parte superior derecha de este visor, dejamos la escena en la posición que deseemos.
Finalmente, renderizamos la escena 3D como quedó explicado en la entrada anterior, Convertir logo 2D a 3D: Cinema 4D, y el resultado debería ser aproximadamente el siguiente.
Para el logotipo de la Nasa, lo mismo que con el logo de renfe o mejor os dejo que “juguéis” con los posibles valores y posiciones de los objetos y luces, y a continuación os muestro uno de los posibles resultados.
Espero que este tutorial dividido en tres entradas haya sido de vuestro agrado y os animo a que los resultados que obtengáis, sean o no estos logos, los subáis como comentarios a esta entrada o bien a la página de Facebook del blog.
Recordad que si los queréis insertar aquí como comentarios, podéis alojar las imágenes en el servicio Skydrive de Windows Live y para conocer la URL de la imagen lo tenéis explicado en la entrada conseguir la URL de una imagen dentro de este mismo blog.











9 comentarios:
Gracias María, acabo de hacer lo mismo con el tuyo, un saludo :-)
Muchas gracias por la aportacion ;). Muy buena página.
Saludos
Gracias Alberto V, un saludo :-)
Ya lo tienes, al final de la página, la verdad es que al no recibir ninguna respuesta consideré que no te interesaba y lo dejé en stamdby.
Puedes verlo en http://informatica-pfont.blogspot.com/
Gracias Pfont ya lo tienes aqui también, un saludo :-)
hola, perdón por comentar en una entrada que no tiene nada que ver, pero me he encontrado con que google chrome ha guardado mi correo electrónico, esto es empiezo a escribirlo y me aparece ya el mío porque lo he escrito anteriormente. pero ayer me di cuenta de que junto al mío hay otro que no sé de quién es y no cómo ha llegado ahí y me preocupa. ¿si está ahí necesariamente esa persona ha escrito en mi ordenador su dirección o puede ser un error?
Hola Anónimo
en primer lugar, nada que perdonar, un comentario siempre es bien recibido aunque no tenga nada que ver con la entrada.
Sobre tu pregunta, para que Chrome guarde una dirección de correo, aparte de tener marcada la pestañita que aparece en la parte inferior, antes alguien (usuario local o por lo que intuyo remoto) debe haberlo escrito y lo más importante accedido a esa cuenta.
Para borrarlo, basta con que limpies las cookies del navegador o bien que realices una limpieza con Ccleaner para realizar una limpieza de todos los navegadores que tengas instalados.
Por lo demás y no conociendo el caso, si al ordenador solo accedes tú deberías comprobar las conexiones del Firewall, conexiones de internet, seguridad de la conexión si es wifi, etc...
Espero que lo puedas soluciones y si tienes alguna duda más, en esta o en cualquier entrada puedes volver a preguntar, un saludo :-)
Vaya pasada este del paso de 2D a 3D! Tuve una breve experiencia con Blender hace algún tiempo pero no salió del todo bien. En cuanto tenga un rato libre tengo ganas de seguir tu tutorial, a ver qué resultados consigo.
Saludos José!
Muchas gracias David M. por tu comentario :-)
Publicar un comentario
Cualquier comentario que incluya en su contenido la dirección URL de una web o blog será reportado inmediatamente por spam y no será publicado.