Siguiendo con el tema de Photoshop, hoy realizaremos el efecto polaroid sobre una de nuestras fotos.
En primer lugar, abrimos la imagen sobre la que queramos realizar ese efecto. Para este ejemplo, utilizaré esta foto:

Una vez abierta la foto con Photoshop, crearemos el marco que simulará la foto polaroid. Para ello, accedemos al menú
Imagen ->
Tamaño del lienzo -> activamos la casilla
Relativo -> como punto de origen (
ancla) seleccionamos el central y ampliamos
50 píxeles tanto de alto como de ancho.
Como
color de extensión del lienzo seleccionaremos el
blanco o el color que queramos dar a la foto.

A continuación, ampliaremos un poco más la zona inferior del marco que acabamos de realizar. Para ello, accedemos de nuevo al menú
Imagen ->
Tamaño del lienzo -> comprobamos que la casilla
Relativo esté activada, como
ancla seleccionamos el central de la primera fila y ampliamos otros
50 píxeles pero en este caso solo de
altura.

Hecho esto, desbloqueamos la capa
Fondo que tenemos en la imagen haciendo doble clic sobre el candado que tiene la capa en el panel
Capas y aceptando la ventana que aparece. Con esto la capa pasará a llamarse
Capa 0 si no la cambiamos el nombre en dicha ventana.
Creamos una nueva capa que se llame
Fondo gris y que esté situada debajo de la
Capa 0.
Accedemos de nuevo a la opción
Imagen ->
Tamaño del lienzo -> casilla
Relativo activada -> punto de origen (
ancla) seleccionamos el central y ampliamos
100 píxeles tanto de alto como de ancho.
A continuación, teniendo seleccionada la capa
Fondo gris, la rellenamos de un color gris claro utilizando la herramienta
Bote de pintura.
Utilizando la herramienta
Texto, escribiremos en la parte inferior el título de la foto, texto descriptivo, fecha de realización, etc...

Ahora, aplicaremos unos efectos de relieve y sombra para que el realismo sea mayor.
Seleccionamos la
Capa 0, pulsamos sobre el botón
Añadir un estilo de capa del panel
Capas y hacemos clic sobre el que pone
Bisel y Relieve.
En la ventana que aparece, modificamos los siguientes valores:
- Estilo: relieve
- Tamaño: 5 px
- Ángulo: 0º
- Altitud: 90º
Para terminar, vamos a enlazar la
Capa 0 y la del
Texto que hemos escrito en la parte inferior. Para ello, seleccionamos, en el panel
Capas, la
Capa 0 y hacemos clic sobre la capa
Texto con el botón izquierdo y manteniendo pulsada la tecla
Control.
Comprobaremos que ambas capas han quedado seleccionadas. Para enlazarlas definitivamente, pulsaremos sobre una de ellas con el botón derecho (en el panel
Capas) y seleccionaremos la opción
Enlazar capas.
Con esto, ambas capas sufrirán las mismas modificaciones de tamaño, giros, etc...
Teniendo seleccionadas las capas anteriores, hacemos clic sobre la herramienta
Mover, activamos la casilla
Mostrar controles de transformación, giramos un poco la foto y la disminuimos de tamaño.
Ya solo nos falta aplicar una pequeña sombra a la foto. Para ello, teniendo seleccionada la capa
Capa 0, hacemos clic sobre el botón
Añadir un estilo de capa que aparece en la parte inferior del panel
Capas y en esta ocasión hacemos clic sobre el efecto
Sombra paralela.
En la ventana de configuración del efecto, modificamos los siguientes valores:
- Ángulo: 40º
- Distancia: 25 px
- Extensión: 15%
- Tamaño: 10 px
Cabe destacar que estos valores pueden ser modificados a vuestro gusto.
Hecho esto, el resultado final debería ser el siguiente.













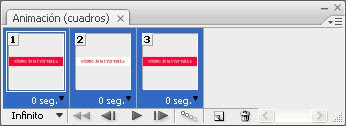
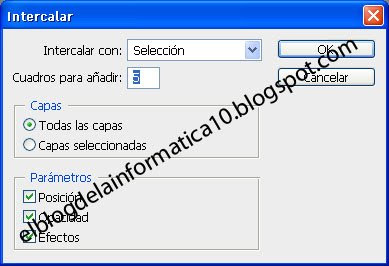
 Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.
Para completar la animación, seleccionamos los dos primeros y pulsamos el botón Intercala cuadros de animación. En la ventana que nos aparece escribimos 20 como número de cuadros a insertar.






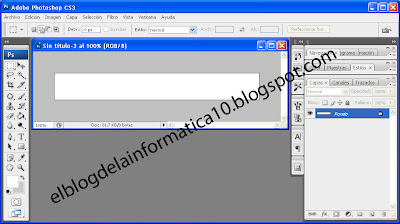
 Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
Hecho esto, ocultamos todas las capas haciendo clic en el símbolo de ojo que tiene cada una en el panel Capas y, pulsando en el menú Ventana -> Animación, mostraremos el panel Animación que nos va a hacer falta para crear la imagen animada.
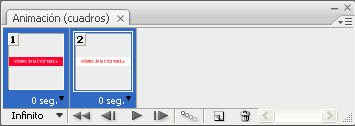
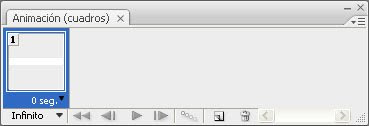
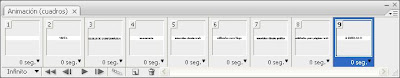
 Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos.
Como podemos ver en la parte inferior del panel Animación, podemos seleccionar las veces que queremos que se repita (por defecto seleccionado Infinito), realizar una vista previa de la animación, duplicar los cuadros seleccionados o bien eliminarlos. En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen:
En este paso del ejemplo, deberíamos tener algo parecido a la siguiente imagen: